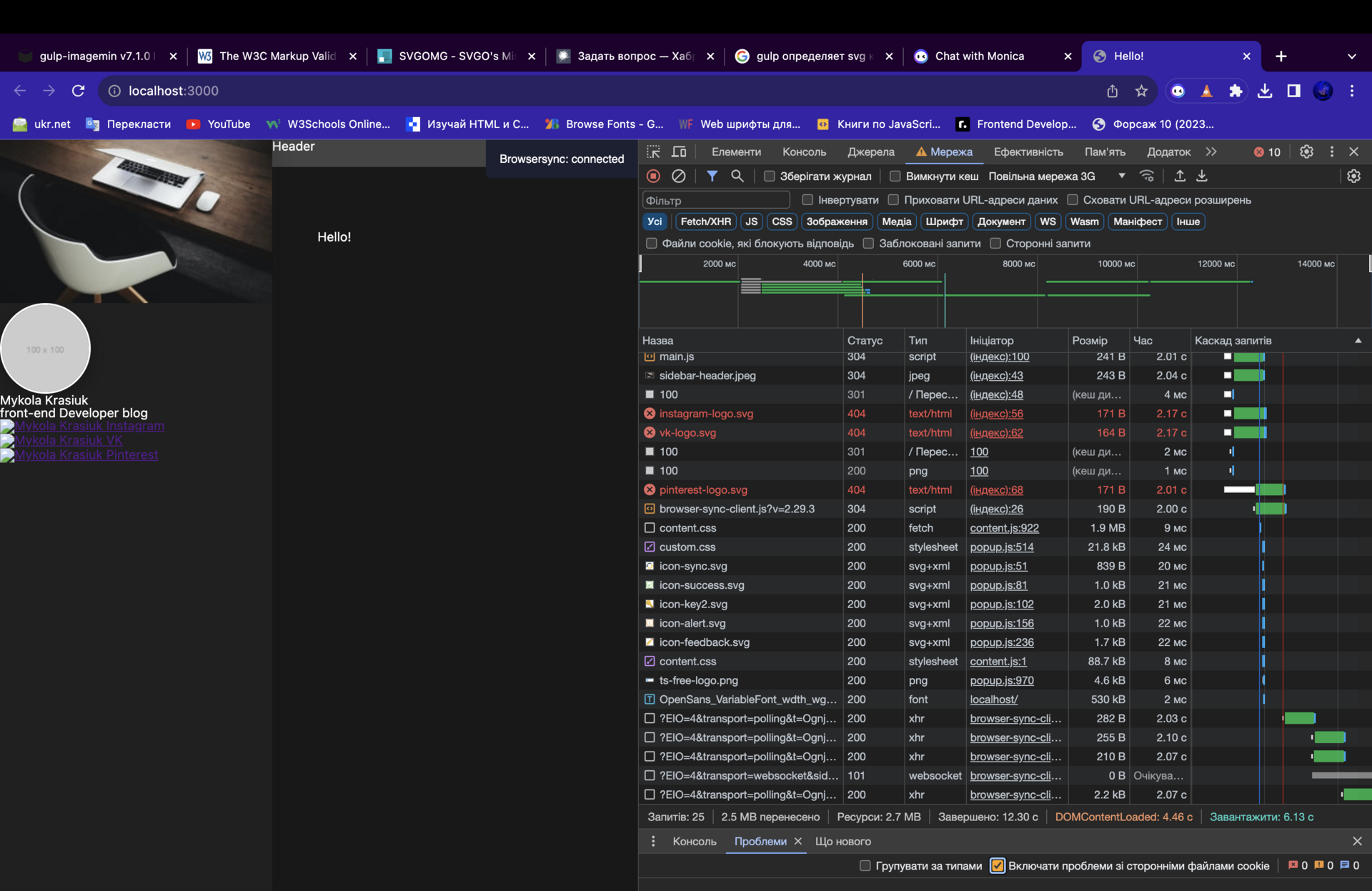
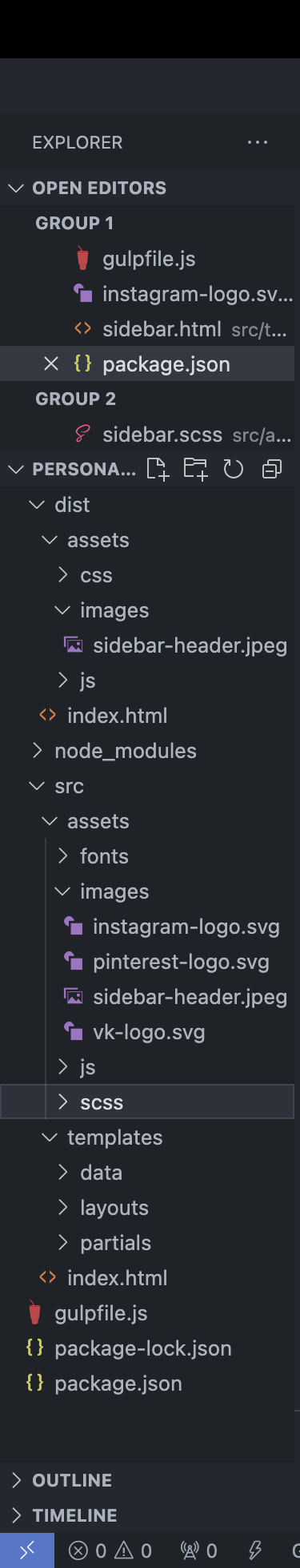
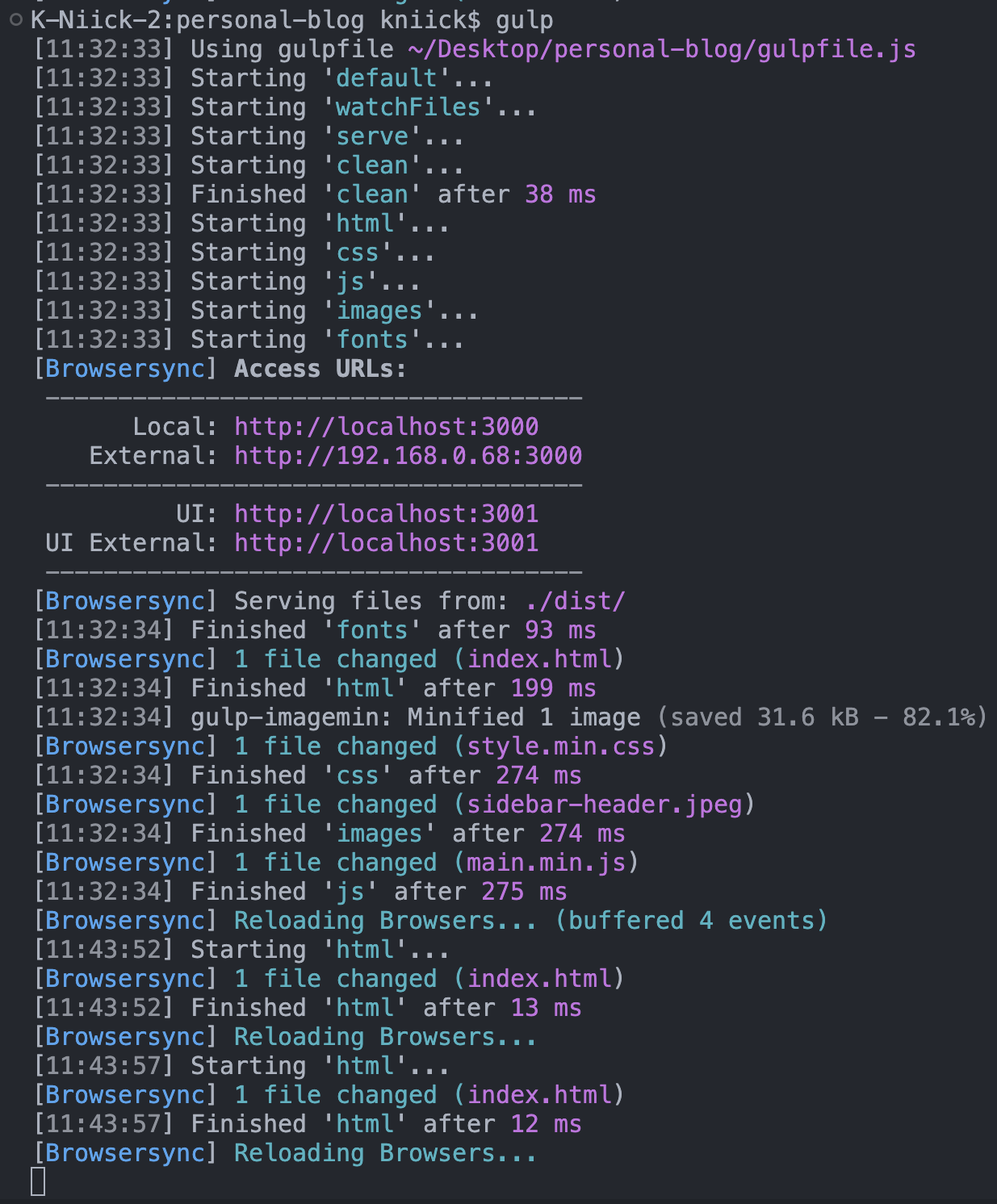
Если файлы .svg не загружаются при запуске gulp, возможно, есть несколько вариантов решения проблемы. Вот несколько возможных шагов, которые можно предпринять:
1. Проверьте путь к файлам .svg в вашем проекте. Убедитесь, что пути указаны правильно и файлы находятся в нужных местах.
2. Проверьте наличие плагина для работы с .svg файлами в вашем gulp-файле. Например, вы можете использовать плагин gulp-svgmin для оптимизации .svg файлов перед их загрузкой.
3. Убедитесь, что у вас установлены все необходимые зависимости для работы с .svg файлами. Проверьте package.json файл и убедитесь, что все плагины, связанные с .svg файлами, установлены и актуализированы.
4. Если все еще есть проблемы, попробуйте добавить правило в ваш gulp-файл для загрузки .svg файлов напрямую (без оптимизации). Например:
```javascript
gulp.task('svg', function() {
return gulp.src('path/to/svg/files/*.svg')
.pipe(gulp.dest('path/to/destination'));
});
```
Это простое правило загрузит все .svg файлы из указанной папки и поместит их в указанное место назначения.
5. Проверьте окончания имен файлов .svg. В редких случаях некоторые серверы могут отказывать в загрузке файлов с определенными окончаниями, поэтому убедитесь, что окончание .svg указано правильно.
6. Если ничего из вышеперечисленного не сработало, проверьте общие проблемы с gulp и попробуйте переустановить или обновить вашу установку gulp.
Надеюсь, эти шаги помогут вам решить проблему с загрузкой .svg файлов в gulp. Если проблема остается, попробуйте обратиться к информации и сообществам, связанным с gulp и .svg, чтобы получить более подробную и специфическую помощь.