Gulp не копирует папки "images" и "fonts" в папку "dist" проекта, потому что скорее всего в вашем Gulp-коде не указано, что нужно скопировать эти папки.
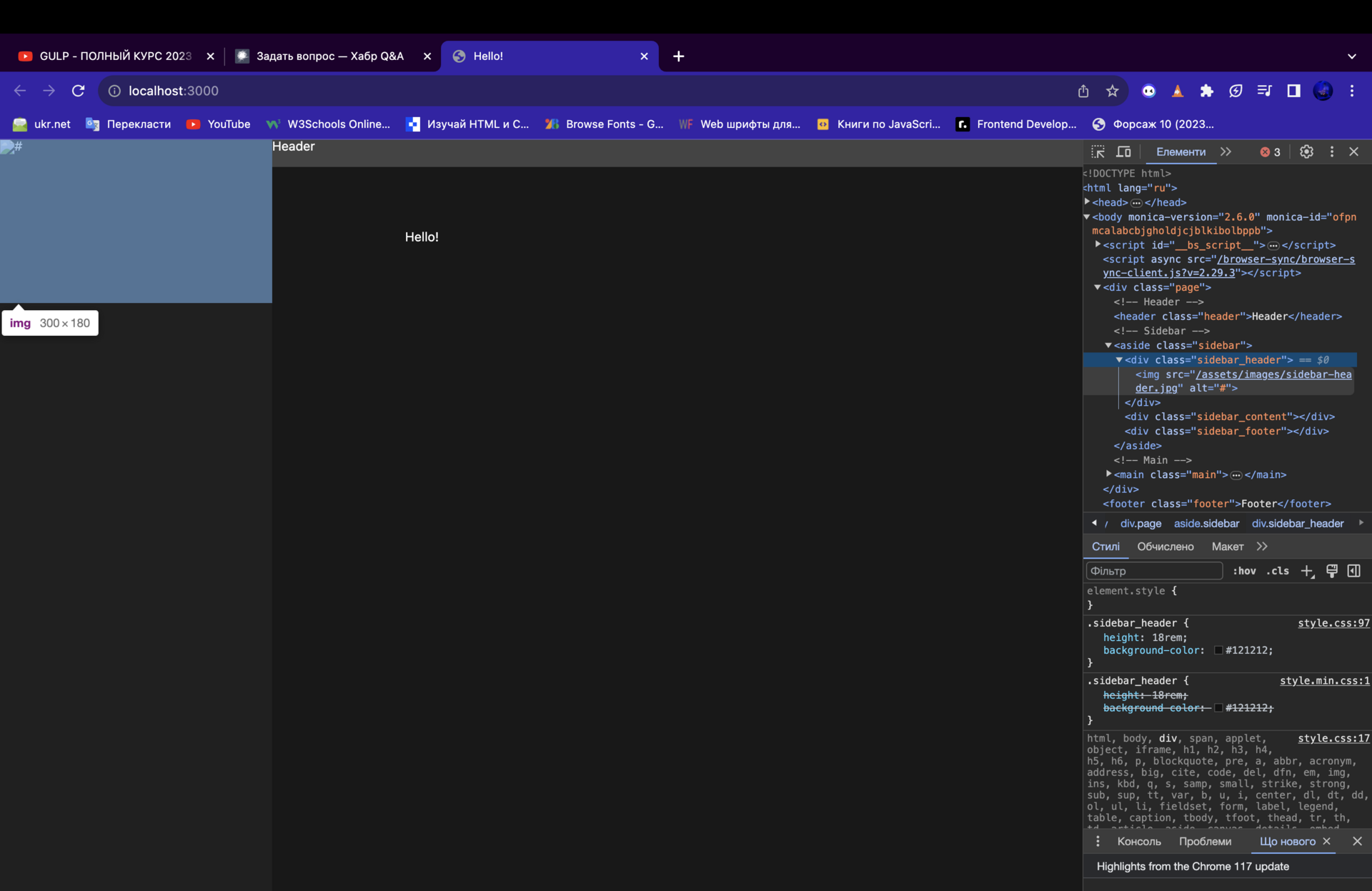
Это вызывает проблему с отображением изображений в браузере, потому что ваши изображения и шрифты не попадают в папку "dist" вместе с остальными файлами проекта. В результате, при открытии страницы в браузере, он не может найти эти файлы, и выдает ошибку "Cannot GET /assets/images/sidebar-header.jpg".
Чтобы настроить Gulp и скопировать папки с изображениями и шрифтами в папку "dist", вам нужно внести изменения в Gulp-код. Вот пример, как это можно сделать:
```javascript
const gulp = require('gulp');
gulp.task('copyImages', function() {
return gulp.src('src/images/**/*')
.pipe(gulp.dest('dist/images'));
});
gulp.task('copyFonts', function() {
return gulp.src('src/fonts/**/*')
.pipe(gulp.dest('dist/fonts'));
});
gulp.task('default', gulp.series('copyImages', 'copyFonts'));
```
В этом примере мы создаем две задачи: "copyImages" и "copyFonts". Задача "copyImages" копирует все файлы из папки "src/images" (включая все подпапки) в папку "dist/images". Задача "copyFonts" делает то же самое для папки "src/fonts".
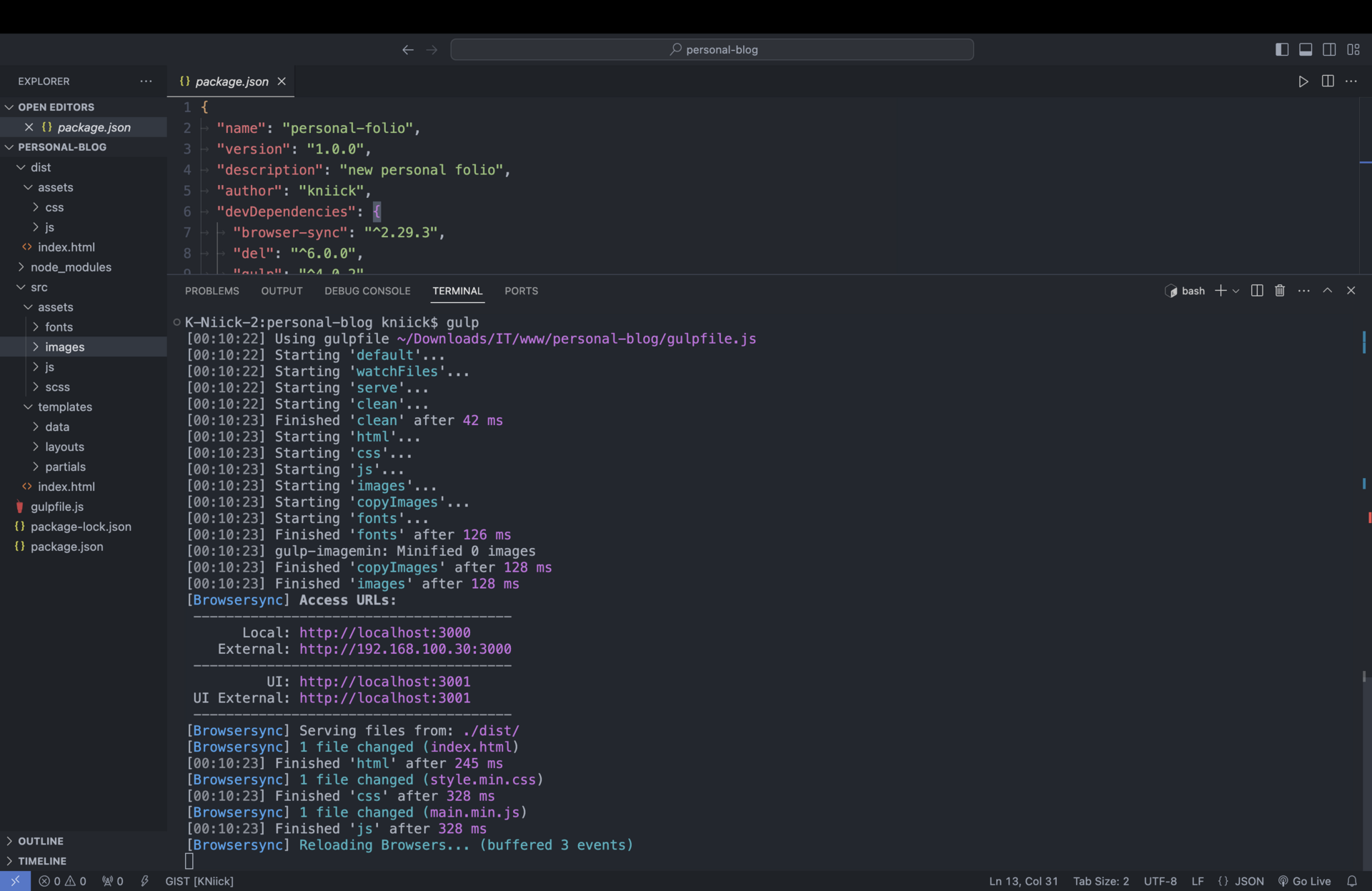
Затем мы создаем задачу "default", которая выполняет обе задачи "copyImages" и "copyFonts" последовательно. Вы можете запустить эту задачу, введя команду `gulp` в командной строке.
После запуска Gulp должен скопировать папки с изображениями и шрифтами в папку "dist", и ошибки "Cannot GET /assets/images/sidebar-header.jpg" больше не должно возникать при открытии страницы в браузере.