Как можно настроить индивидуальное отображение изображений товаров в woocommerce?
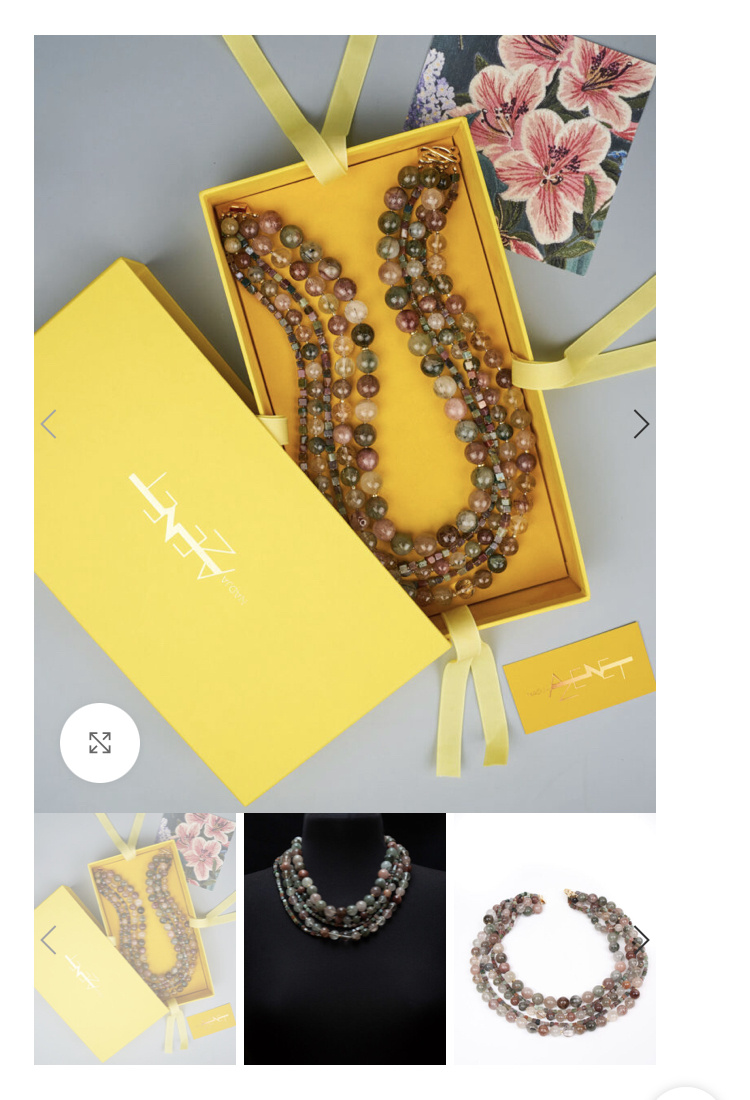
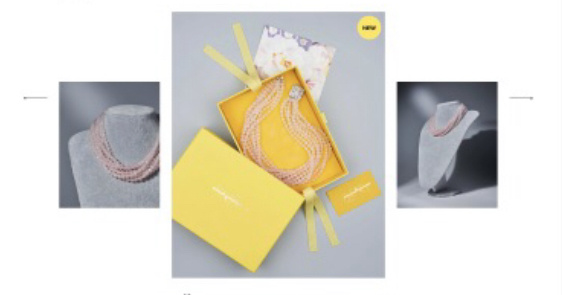
Как изменить порядок отображения миниатюр галереи на странице продукта в WooCommerce? Я хотел бы, чтобы активное изображение было маленьким и находилось внизу, а неактивные изображения были большими и находились наверху. В файле single_product_image.php в теме моего WooCommerce есть код, который, по-видимому, отвечает за этот вывод. Как я могу изменить код, чтобы добиться желаемого результата? Примечание: Прошу прощения, что не приложил код, так как он достаточно большой.


- 18 сентября 2023 г. 21:07
Для настройки индивидуального отображения изображений товаров в WooCommerce вам понадобится изменить код в файле single_product_image.php в вашей теме. Вот как вы можете изменить порядок отображения миниатюр галереи:
1. Откройте файл single_product_image.php в вашем редакторе кода.
2. Найдите следующий код, который отвечает за вывод миниатюр галереи:
```html
<?php do_action( 'woocommerce_product_thumbnails' ); ?>
```
3. Замените этот код на следующий код:
```html
<?php if ( has_post_thumbnail() ) : ?>
<div class="product-thumbnail">
<?php the_post_thumbnail(); ?>
</div>
<?php endif; ?>
<?php do_action( 'woocommerce_product_thumbnails' ); ?>
```
4. Сохраните файл.
Этот код изменит порядок отображения миниатюр галереи. Теперь активное изображение будет выводиться первым и будут отображаться больше, а неактивные изображения будут выводиться после них и будут меньше.
Обратите внимание, что эти изменения коснутся только одного товара и не будут применяться ко всей вашей витрине. Если вы хотите применить эти изменения ко всем товарам, вам может потребоваться создать дочернюю тему и изменить соответствующий файл-шаблон в ней.
1. Перенастройте галерею в дочерней теме, если вы не используете самописную тему. 2. Попробуйте найти плагин галереи, который соответствует вашим требованиям и задачам. 3. Рассмотрите возможность сменить тему на такую, которая уже содержит нужную вам галерею.