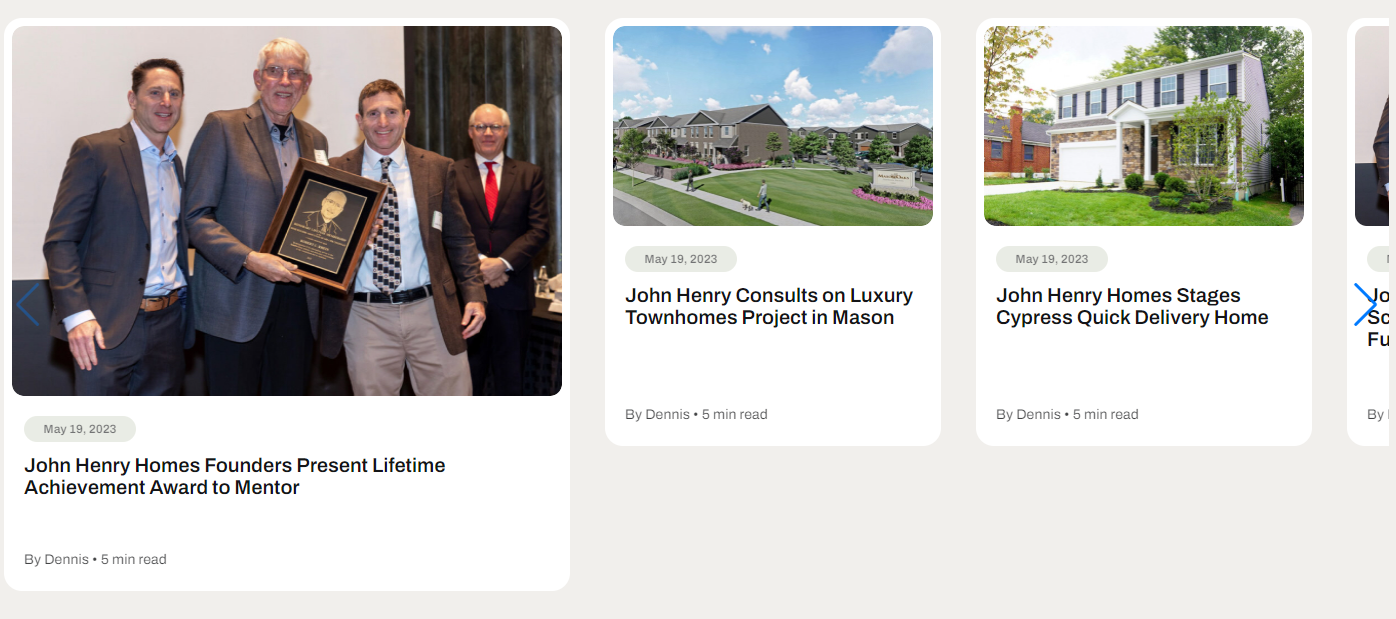
Возникают проблемы с отображением слайда?
Как исправить проблему, когда главный слайд в половину заходит за экран при листании слайдера? Вот код слайдера:
```javascript
var newsSlider = new Swiper(".news-slider", {
slidesPerView: 'auto',
slidesPerView: 3,
spaceBetween: 35,
watchSlidesVisibility: true,
effect: 'slide',
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
});
```
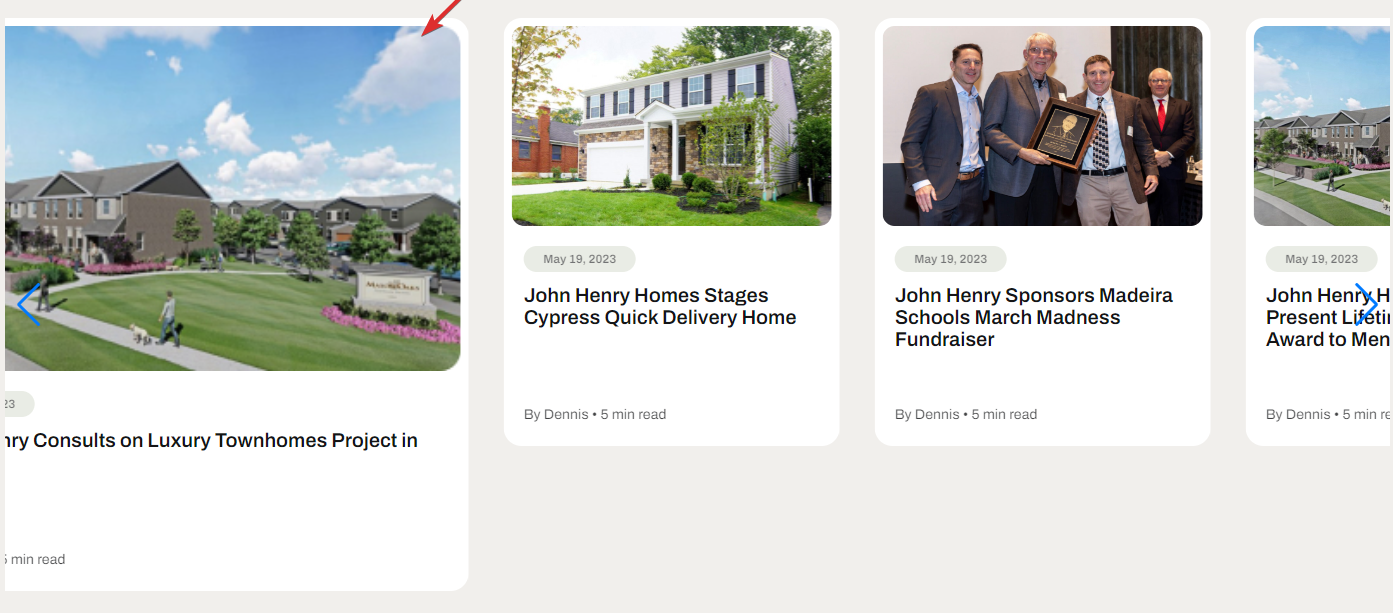
Проблема возникает при листании слайдера, когда главный слайдер залезает за экран наполовину. Как это можно исправить?


- 15 сентября 2023 г. 10:36
Проблему с отображением слайда, когда он заходит за экран наполовину, можно исправить, установив свойство `centeredSlides` со значением `true`.
Вот измененный код слайдера:
```javascript
var newsSlider = new Swiper(".news-slider", {
slidesPerView: 'auto',
slidesPerView: 3,
spaceBetween: 35,
watchSlidesVisibility: true,
effect: 'slide',
centeredSlides: true, // добавленное свойство
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
});
```
Свойство `centeredSlides` центрирует главный слайдер, чтобы он всегда отображался полностью на экране. Это позволяет избежать проблемы с заходом слайда за экран во время листания слайдера.
Проверьте классы у слайдов и найдите уникальные классы для первого, активного и последнего слайдов. Напишите соответствующие стили для активного слайда. Также рекомендую ознакомиться с документацией по свайперу.
Проверьте классы слайдов и найдите уникальные классы для первого, активного и последнего слайдов. Настройте стили для активного слайда и изучите документацию по свайперу.