Как исправить предупреждение nextjs: "Ожидалось, что HTML на сервере содержит совпадающую метку in" ?
У меня возникли проблемы при разработке на NextJS. На ПК мой код работает нормально, но когда я перехожу на мобильную версию на телефоне, возникает ошибка, которая ранее возникала только на ПК, но после замены "main" на "div" ошибка исчезла. Однако теперь ошибка возникает даже при использовании "div".
Ошибка, видимо, находится в следующем коде:
```
import { FC, PropsWithChildren } from "react";
import { Sidebar } from "../sidebar/Sidebar";
import classes from "./SidebarContainer.module.scss";
export const SidebarContainer: FC<PropsWithChildren> = ({ children }) => (
<section className={classes.sidebarContainer}>
<Sidebar />
<div className={classes.mainContainer}>{children}</div>
</section>
);
```
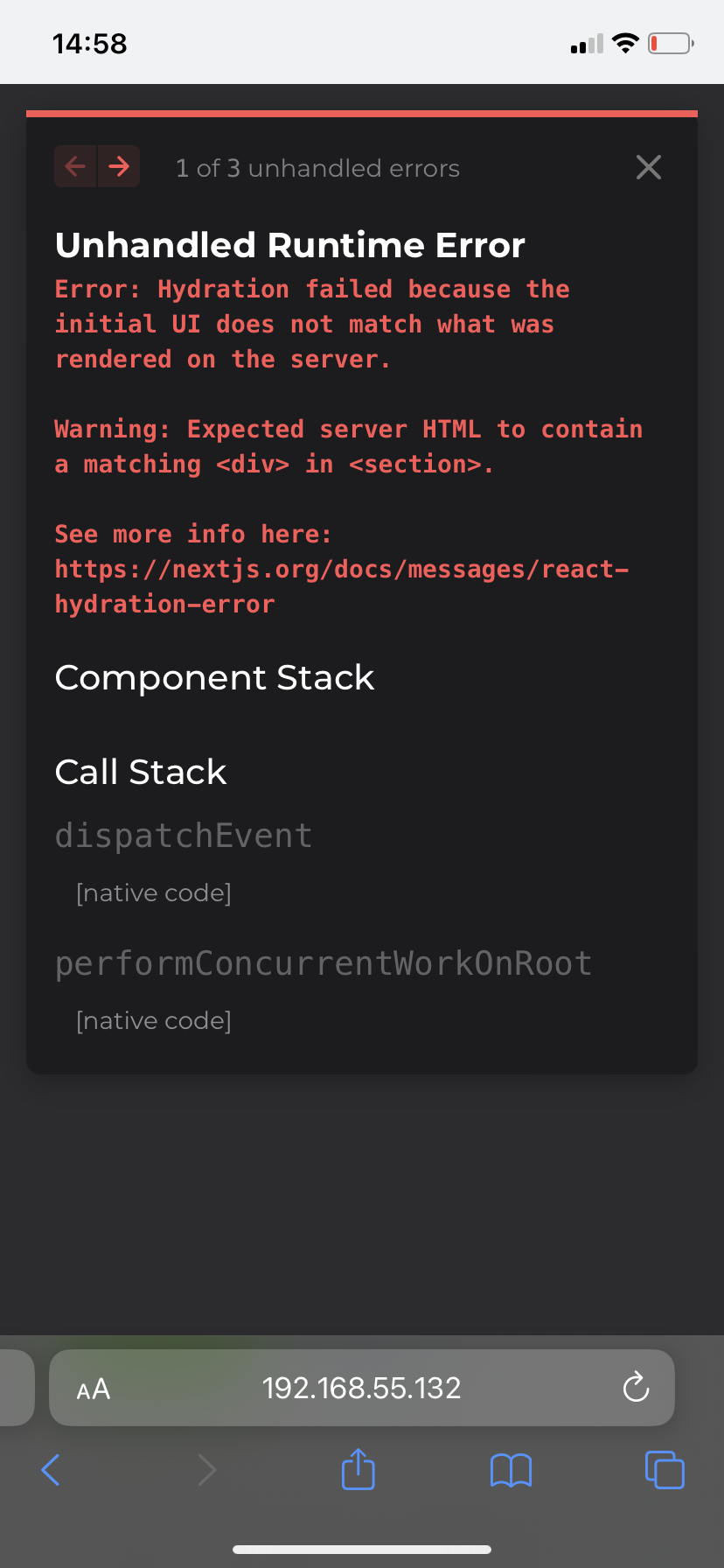
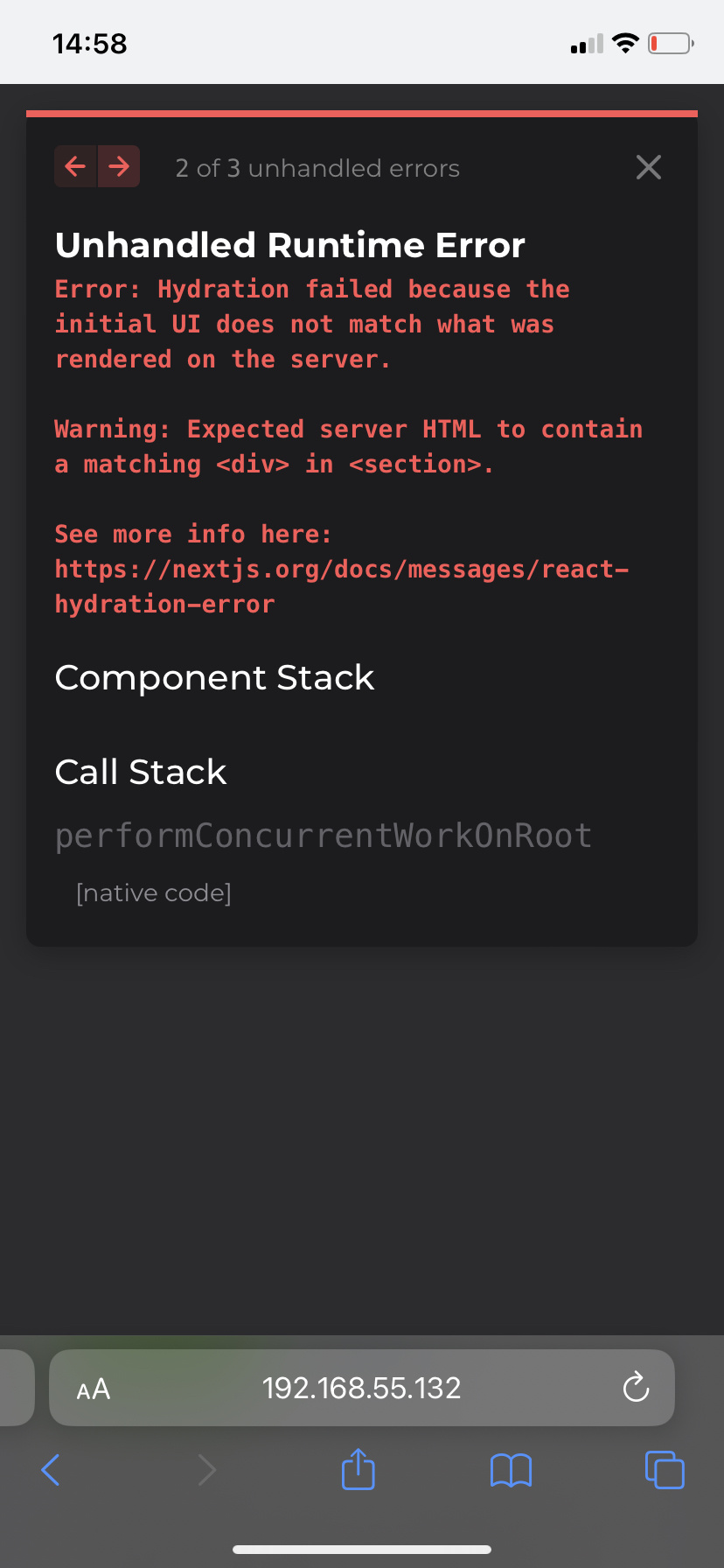
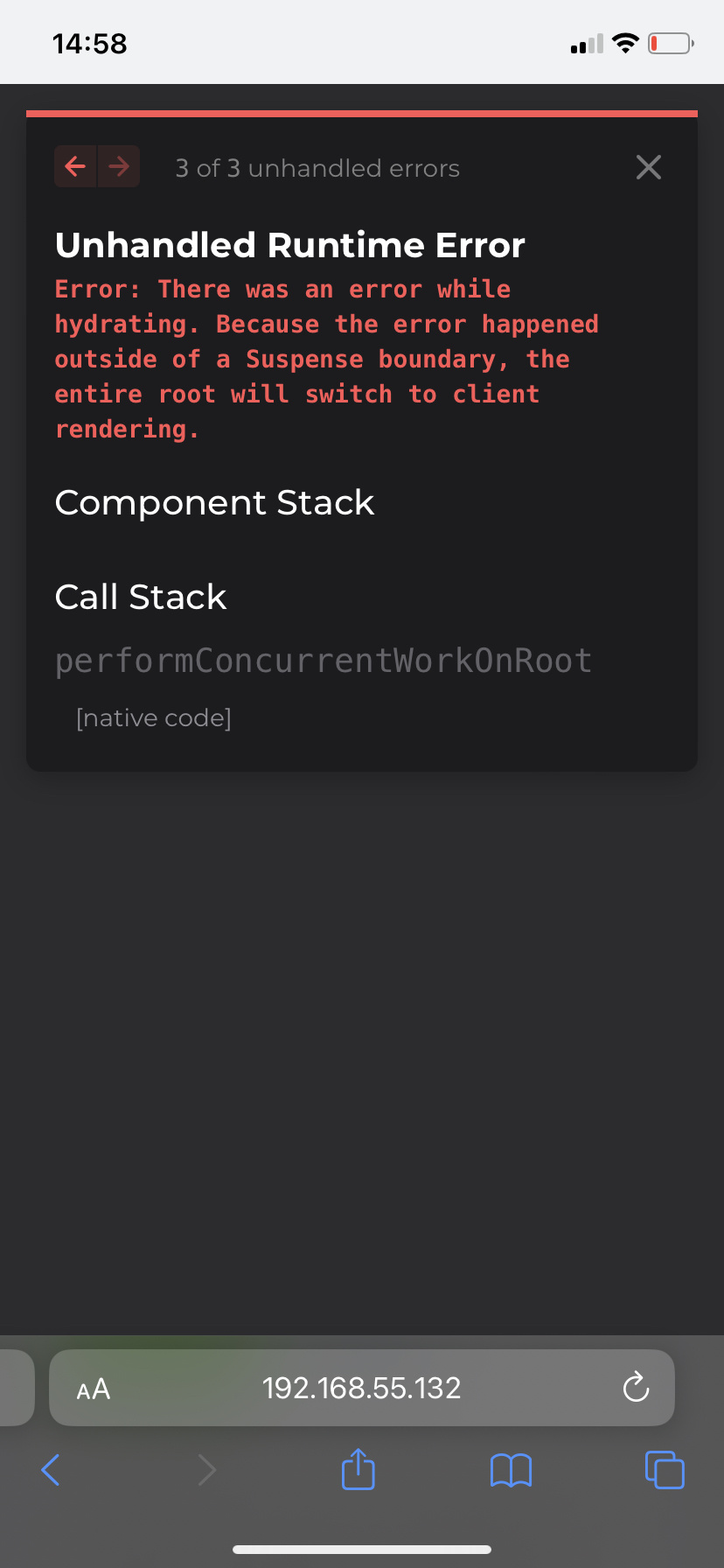
Вот сами ошибки:
[Описание ошибки 1]
[Описание ошибки 2]



- 15 сентября 2023 г. 8:07
Ошибки, которые вы видите, связаны с тем, что Next.js ожидал, что на сервере будет существовать совпадающая метка "in".
Чтобы исправить это предупреждение, вам нужно добавить условие, которое будет проверять, выполняется ли код на сервере или на клиенте. Вот пример, как это можно сделать:
```jsx
import { FC, PropsWithChildren } from "react";
import { Sidebar } from "../sidebar/Sidebar";
import classes from "./SidebarContainer.module.scss";
export const SidebarContainer: FC<PropsWithChildren> = ({ children }) => {
const isServerSideRendering = typeof window === "undefined";
return (
<section className={classes.sidebarContainer}>
{isServerSideRendering ? null : <Sidebar />}
<div className={classes.mainContainer}>{children}</div>
</section>
);
};
```
В этом примере мы используем проверку `typeof window === "undefined"`, чтобы узнать, выполняется ли код на сервере или на клиенте. Если мы выполняемся на сервере, то просто возвращаем `null` вместо рендеринга `<Sidebar />`. Если мы выполняемся на клиенте, то рендерим `<Sidebar />`.
Это должно исправить предупреждение о совпадающей метке "in".
Чтобы исправить эту ошибку, нужно вынести присваивание значения переменной "mobile" внутрь useEffect, чтобы оно происходило только на стороне клиента. Также, учтите, что код Sidebar был отрисован на основе условия "isMobile", поэтому необходимо обновить это условие, чтобы учитывать новое значение "mobile". В остальном, код остается неизменным.