В ACF есть возможность добавлять классы к полям и блокам контента через функцию `acf_render_field_setting()`. Можно использовать эту функцию для добавления класса, который скроет блоки редактирования.
В файле `functions.php` вашей темы нужно добавить следующий код:
```php
add_action('acf/input/admin_enqueue_scripts', 'hide_acf_editing_blocks');
function hide_acf_editing_blocks() {
// Добавляем класс 'hidden-by-default' к полям ACF
acf_render_field_setting( acf_get_field_type('text'), array(
'label' => __('Class'),
'instructions' => __('Add a custom CSS class for this field'),
'type' => 'text',
'name' => 'class',
'prefix' => 'acf_field',
));
}
add_action('acf/render_field/type=text', 'add_hidden_by_default_class', 10, 1);
function add_hidden_by_default_class($field) {
// Добавляем класс 'hidden-by-default' к блоку редактирования значения поля
if( isset($field['class']) && $field['class'] === 'hidden-by-default' ) {
echo '<style type="text/css"> .acf-field-' . $field['key'] . ' { display: none; } </style>';
}
}
```
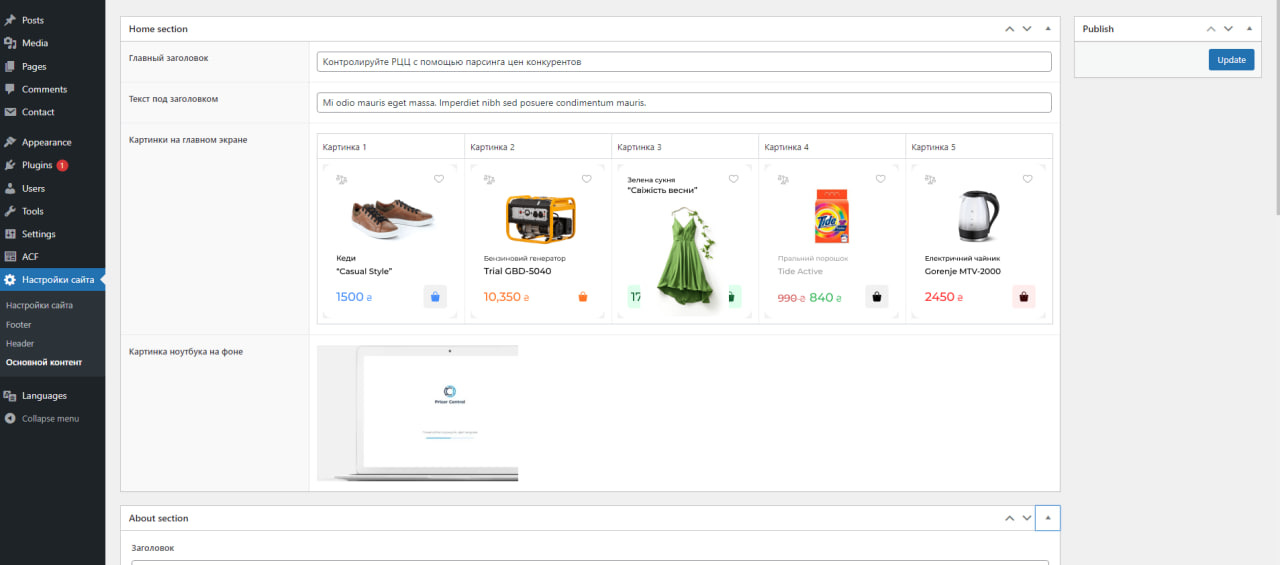
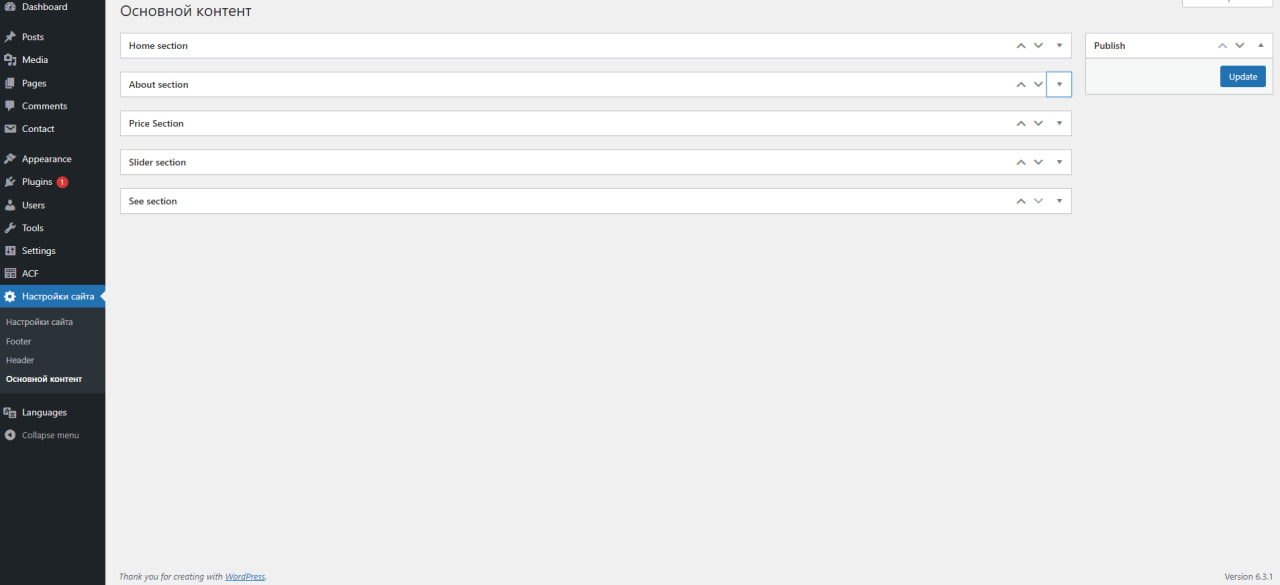
Затем на странице редактирования полей ACF в админ-панели WordPress вы сможете добавить поле CSS-класса с именем `hidden-by-default` для каждого поля или блока контента, которое вы хотите скрыть изначально.