Чтобы добавить пользовательское поле в сайдбар WordPress, вы можете выполнить следующие действия:
1. Откройте файл `functions.php` вашей темы.
2. Добавьте следующий код в файл `functions.php`:
```php
// Регистрация пользовательского поля для сайдбара
function register_sidebar_custom_field() {
register_sidebar(array(
'name' => 'Пример сайдбара',
'id' => 'example-sidebar',
'description' => 'Описание сайдбара',
'before_widget' => '<div id="%1$s" class="widget %2$s">',
'after_widget' => '</div></div>',
'before_title' => '<h2 class="widget-title">',
'after_title' => '</h2>',
));
// Добавление произвольного поля для цвета фона сайдбара
register_setting('general','sidebar_background_color');
add_settings_field('sidebar_background_color', 'Цвет фона сайдбара', 'display_sidebar_background_color_field', 'general');
}
add_action('admin_init', 'register_sidebar_custom_field');
// Отображение пользовательского поля в разделе настроек "Общие настройки"
function display_sidebar_background_color_field() {
$sidebar_background_color = get_option('sidebar_background_color');
echo '<input type="text" id="sidebar_background_color" name="sidebar_background_color" value="' . esc_attr($sidebar_background_color) . '" />';
}
```
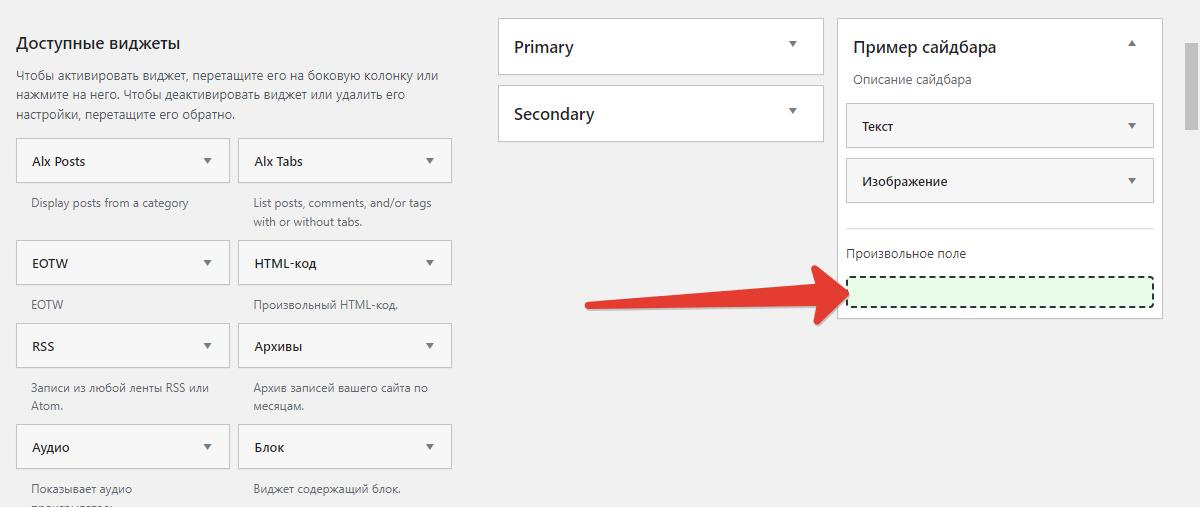
3. Перейдите в раздел "Внешний вид" -> "Виджеты" в административной панели WordPress.
4. В сайдбаре "Пример сайдбара" вы увидите новое поле "Цвет фона сайдбара". Введите значение цвета фона.
5. Чтобы использовать значение цвета фона сайдбара для стилизации, добавьте следующий CSS-код в файл стилей вашей темы:
```css
#example-sidebar {
background-color: <?php echo get_option('sidebar_background_color'); ?>;
}
```
Обратите внимание, что вы должны заменить `example-sidebar` на идентификатор вашего сайдбара.
После выполнения вышеперечисленных действий, у вас будет добавлено пользовательское поле для сайдбара, и его значение можно будет использовать для стилизации фона сайдбара.