Позиционирование слоев может не осуществляться должным образом по нескольким причинам:
1. Значение свойства z-index может быть неправильно задано, что приводит к неправильному отображению элементов. Убедитесь, что вы указываете правильное значение для каждого слоя.
2. Элементы могут быть неправильно вложены друг в друга. Убедитесь, что вы правильно структурировали HTML-код и используете правильную иерархию элементов.
3. Другие стили или свойства могут переопределять позиционирование слоев. Проверьте весь CSS, чтобы убедиться, что нет других свойств, применяемых к этим элементам, которые могут влиять на их позиционирование.
Чтобы подобрать правильное значение свойства z-index для псевдоэлемента, чтобы он отобразился под формой, вы можете попробовать следующее:
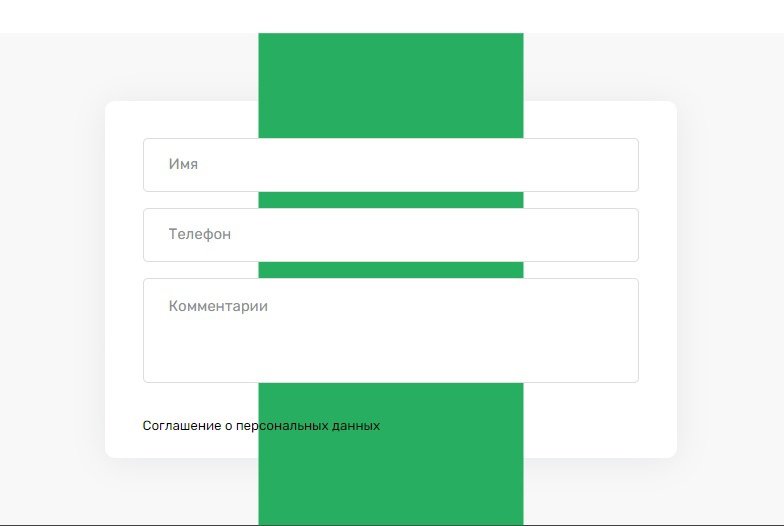
1. Установите значение z-index для обертки .questions__form-wrapper, которое будет больше, чем у псевдоэлемента. Например, если у псевдоэлемента значение z-index равно 0, установите для обертки значение z-index, равное 1 или больше.
2. Проверьте, что другие элементы в документе, которые могут перекрывать псевдоэлемент или форму, не имеют более высокого значения z-index. Установите значение z-index для всех элементов таким образом, чтобы псевдоэлемент оказался ниже всех других элементов.
3. Если проблема не решена, попробуйте изменить позиционирование элементов или изменить их размеры. Некоторые позиционирования, такие как absolute или relative, могут влиять на стекирование элементов.
Если вы по-прежнему сталкиваетесь с проблемой, пожалуйста, предоставьте больше информации о вашем коде и стилях, чтобы я мог помочь вам с конкретными рекомендациями.