Есть несколько возможных причин, по которым стили CSS могут не применяться:
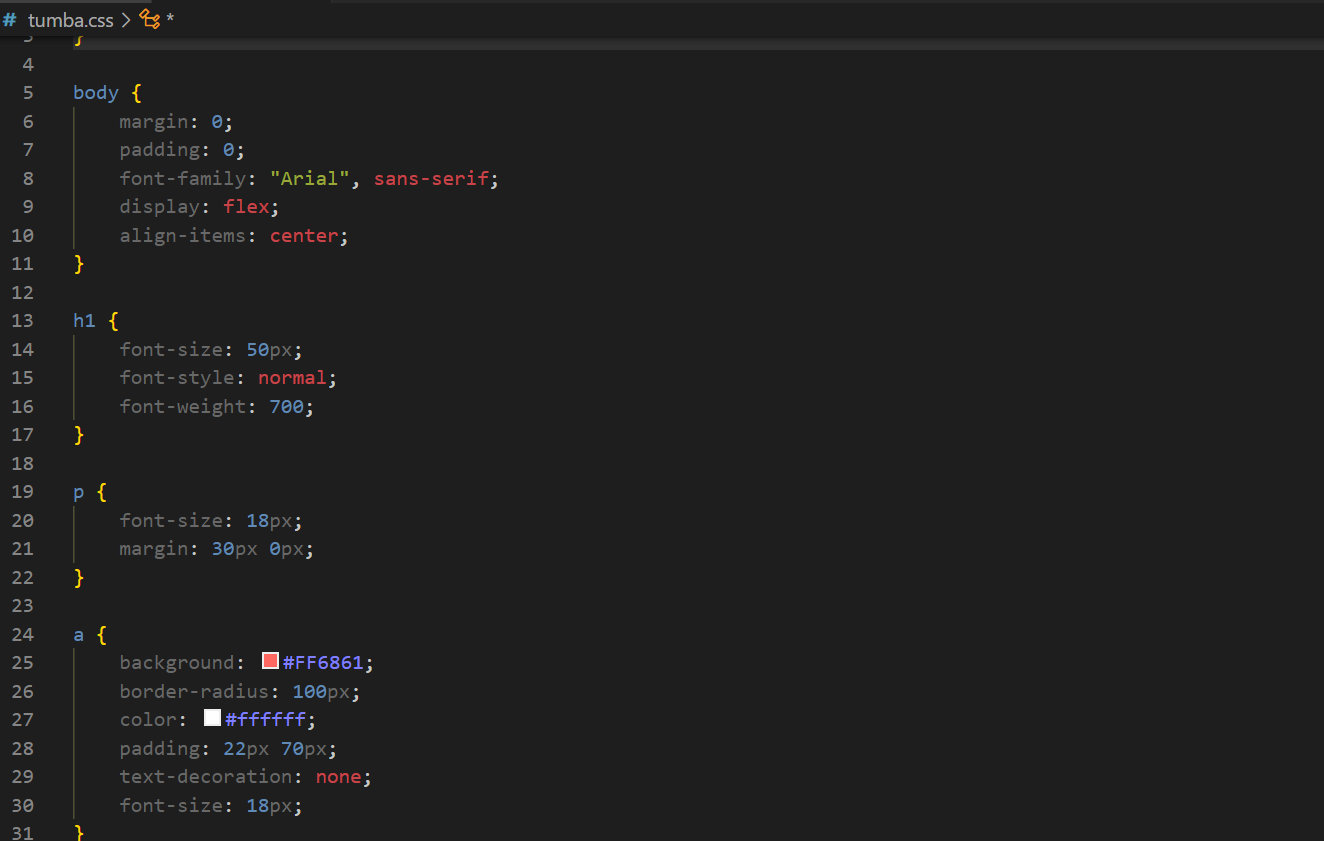
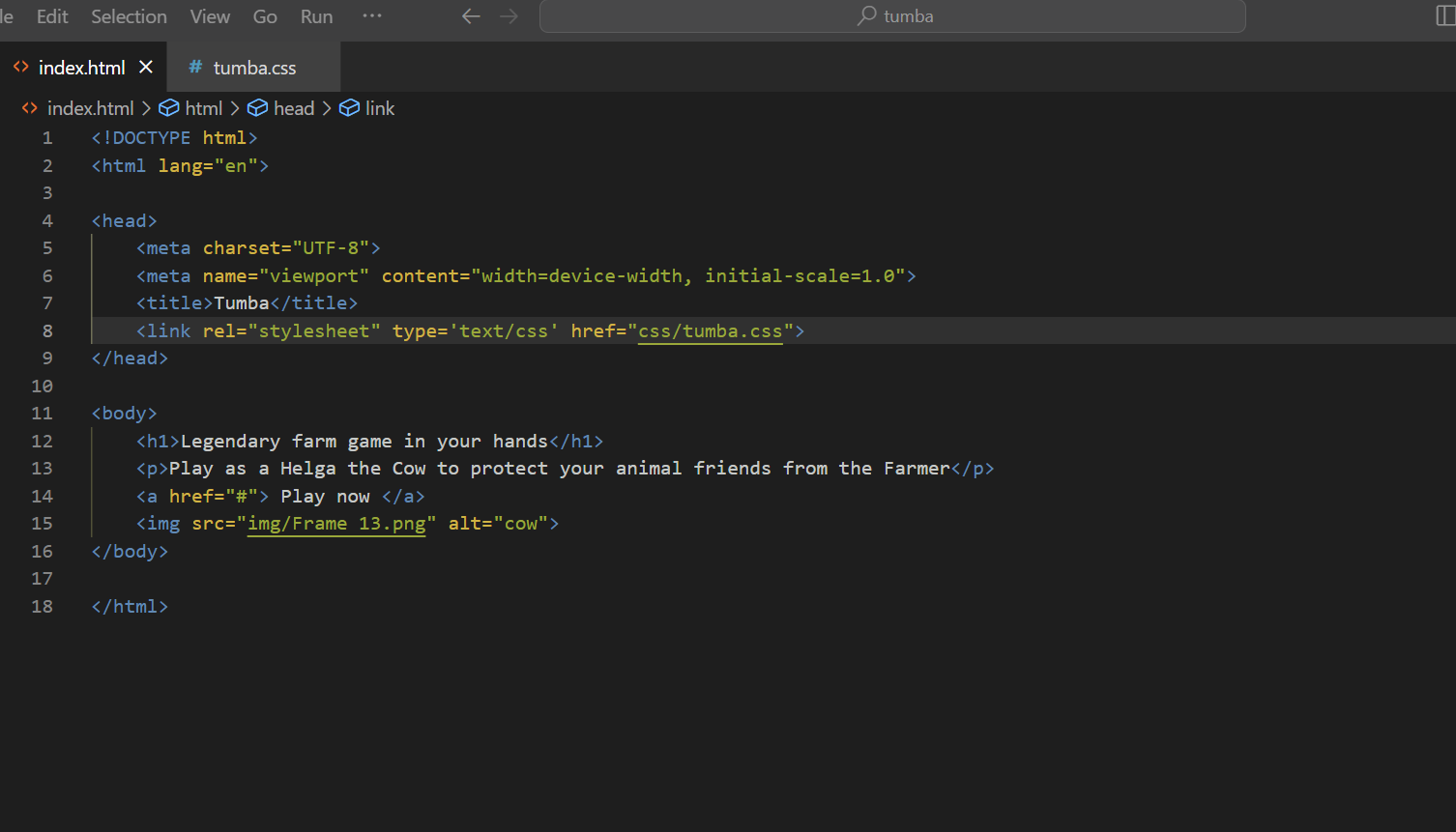
1. Путь к файлу CSS неправильный: Убедитесь, что путь к файлу CSS указан правильно в теге <link> вашего HTML-документа. Проверьте, что файл CSS находится в том же каталоге, что и HTML-файл, или обновите путь в соответствии с фактическим расположением файла.
2. Синтаксическая ошибка CSS: Проверьте CSS-файл на наличие ошибок в синтаксисе или опечаток. Одна неправильно написанная команда может привести к неприменению остальных стилей. Попробуйте использовать инструменты проверки синтаксиса или отладчики CSS, чтобы найти и исправить потенциальные ошибки.
3. Правила CSS переопределяются: Убедитесь, что ваши стили имеют достаточно специфичность, чтобы переопределить любые другие стили, которые могут быть применены к элем пожожего типа. Уточните правила CSS, добавив уникальный идентификатор или класс к элементу, или использовав вложенность или псевдоклассы.
4. Конфликт с другими стилями: Проверьте, есть ли вачеред или встроеные стили, которые могут затирать ваши стили. У вас может быть где-то стилевое правило, которое намеренно или случайно переопределяет вашу стилизацию. В таком случае вам необходимо найти это правило и изменить его или добавить необходимые стили в существующее правило.
5. JavaScript выключен: Если в вашем коде есть JavaScript, который влияет на стили, убедитесь, что JavaScript включен в вашем браузере.
6. Cache-проблема: В некоторых случаях браузеры могут кэшировать старые CSS-файлы и не обновлять их даже после их изменения. В таком случае попробуйте полностью очистить кэш браузера и повторно загрузить страницу.
Если ни одна из вышеперечисленных проблем не помогла вам решить проблему, пожалуйста, предоставьте код и структуру вашего проекта для дальнейшего анализа.