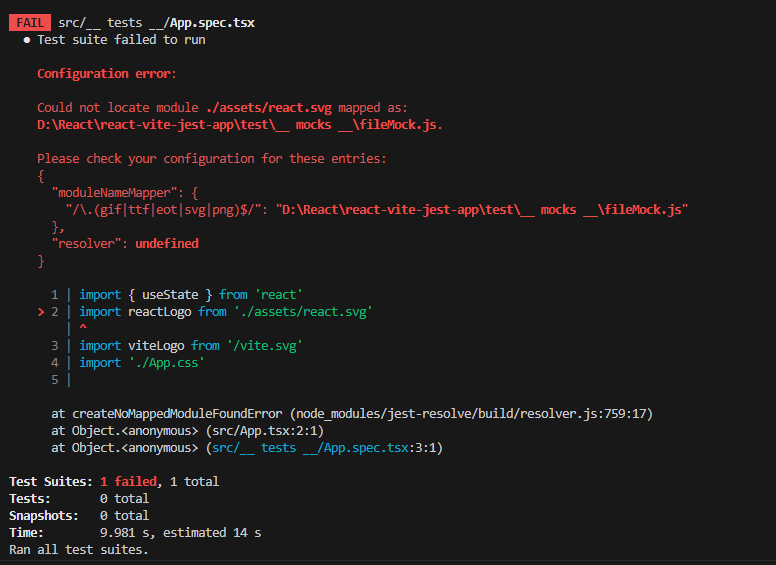
Привет! Ошибка, которую вы описали, вероятно, связана с тем, что Vite и Jest импортируют модули и файлы по-разному.
Вам необходимо настроить Jest, чтобы он импортировал файлы CSS и модули так же, как и Vite. Для этого вы можете использовать опцию `moduleNameMapper` в файле `jest.config.ts`.
В вашем случае, чтобы правильно настроить модули и файлы CSS, вам нужно добавить следующие строки в `moduleNameMapper`:
```typescript
moduleNameMapper: {
...
'^\\./App\\.module\\.css$': 'identity-obj-proxy',
'\\.css$': 'identity-obj-proxy',
},
```
Путь `'^\\./App\\.module\\.css$'` указывает Jest, чтобы он использовал модуль `identity-obj-proxy` для импорта файла App.module.css. То же самое происходит и для всех остальных файлов с расширением `.css`.
После этого установите пакет `identity-obj-proxy`:
```bash
npm install identity-obj-proxy --save-dev
```
Этот модуль позволяет имитировать импорты CSS-модулей в Jest.
Надеюсь, это поможет вам решить проблему!