Как предотвратить перекрытие моих классов стилями из пользовательских таблиц стилей (user agent stylesheet)?

- 6 сентября 2023 г. 10:37
Есть несколько способов предотвратить перекрытие классов стилями из пользовательских таблиц стилей: 1. Используйте более специфичные селекторы: Попробуйте добавить дополнительные родительские элементы или классы к селекторам ваших стилей. Чем более конкретными будут ваши селекторы, тем меньше вероятности перекрытия стилей. 2. Используйте !important: Добавьте ключевое слово `!important` после значения свойства в ваших стилях. Например, `color: red !important;`. Это делает свойство настолько приоритетным, что перекрывает любые другие стили. 3. Используйте inline-стили: Добавьте стили прямо в HTML-коде, используя атрибут `style`. Inline-стили имеют самый высокий приоритет и перекрывают все другие стили. 4. Переопределите значения стилей: Найдите конкретное свойство или селектор, которые перекрывают ваши стили, и вручную переопределите их значения в своих стилях. 5. Используйте библиотеки или фреймворки: Рассмотрите использование css-библиотек или фреймворков, которые предоставляют собственные классы и компоненты со стилями. Это может помочь избежать конфликтов со стилями из пользовательских таблиц стилей. 6. Используйте префиксы в названии классов: Попробуйте добавить уникальный префикс к названию классов, чтобы уменьшить вероятность перекрытия со стилями из пользовательских таблиц стилей. Например, вместо `.button`, используйте `.myapp-button`. Необходимо учитывать, что некоторые из этих методов могут иметь свои ограничения или нежелательные побочные эффекты, поэтому рекомендуется использовать их с осторожностью и тестируйте результаты на разных браузерах.
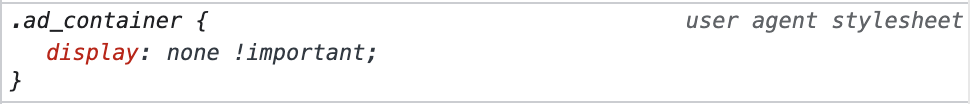
1. Обратите внимание на название классов, которые начинаются с "ad_". Возможно, AdBlock блокирует их, поэтому проверьте, не отключен ли он на сайте, с которым у вас возникает проблема. 2. Если у вас возникла такая проблема, убедитесь, что на боевом сайте отключен AdBlock. Не забудьте проверить классы, начинающиеся с "ad_", которые могут быть заблокированы. 3. Если у вас возникнет проблема с блокировкой классов, проверьте, есть ли у них в названии префикс "ad_". Если он есть, это может быть причиной блокировки AdBlock. Отключите его на сайте, чтобы решить эту проблему. 4. Не забудьте проверить классы с префиксом "ad_" на блокировку AdBlock. Если вы столкнулись с проблемой, отключите AdBlock на боевом сайте.