Если у вас возникают проблемы с отображением проекта после выполнения команды "npm run build", есть несколько вариантов решения, которые можно попробовать:
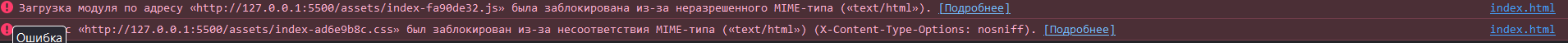
1. Проверьте наличие ошибок в консоли: Откройте консоль разработчика в браузере и проверьте наличие ошибок или предупреждений. Это может помочь выяснить, в чем проблема.
2. Проверьте файл index.html: Убедитесь, что файл index.html находится в корневой папке проекта после выполнения команды "npm run build". Проверьте, что он содержит правильные ссылки на CSS и JS файлы.
3. Проверьте наличие ошибок в сборке: Запустите команду "npm run build" с опцией "--debug" для получения дополнительной отладочной информации. Это может помочь выяснить, в каком месте возникает ошибка.
4. Проверьте настройки локального сервера: Если вы используете локальный сервер для разработки, убедитесь, что настройки сервера правильно сконфигурированы для работы с вашим проектом. Проверьте, что пути к файлам и настройки CORS (Cross-Origin Resource Sharing) настроены правильно.
5. Проверьте настройки публикации: Если вы пытаетесь опубликовать проект, убедитесь, что настройки публикации (например, gh-pages) сконфигурированы правильно. Проверьте, что пути к файлам и ссылки на файлы настроены правильно.
6. Обновите зависимости: У вас могут быть устаревшие или несовместимые зависимости. Попробуйте обновить все зависимости в вашем файле package.json до последних версий и повторите сборку проекта.
7. Проверьте наличие ошибок в коде: Проверьте ваш код на наличие синтаксических ошибок или ошибок логики. Если ваш проект успешно работает в режиме разработки, но не работает после сборки, то проблема может быть связана с самим кодом.
Если ничего из вышеперечисленного не помогло, пожалуйста, уточните подробности о проблеме и ошибке, чтобы я мог предложить более точное решение.