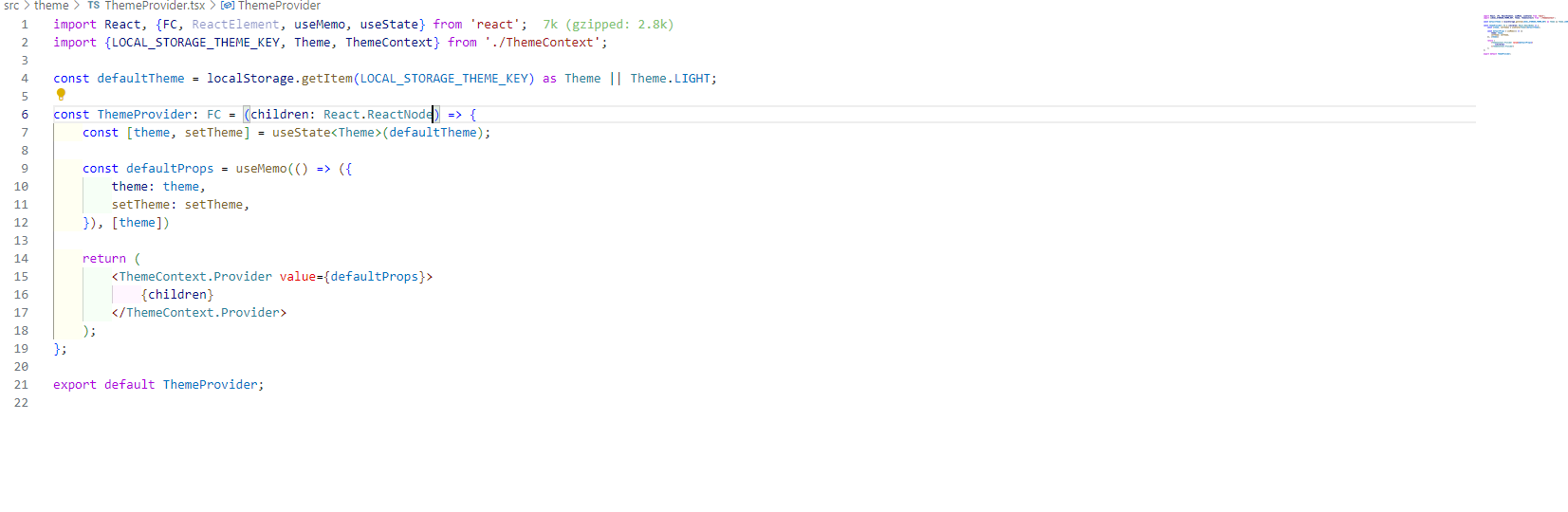
Чтобы решить проблему с React children, можно использовать props.children внутри компонента, чтобы обработать и отобразить все дочерние компоненты, которые переданы ему.
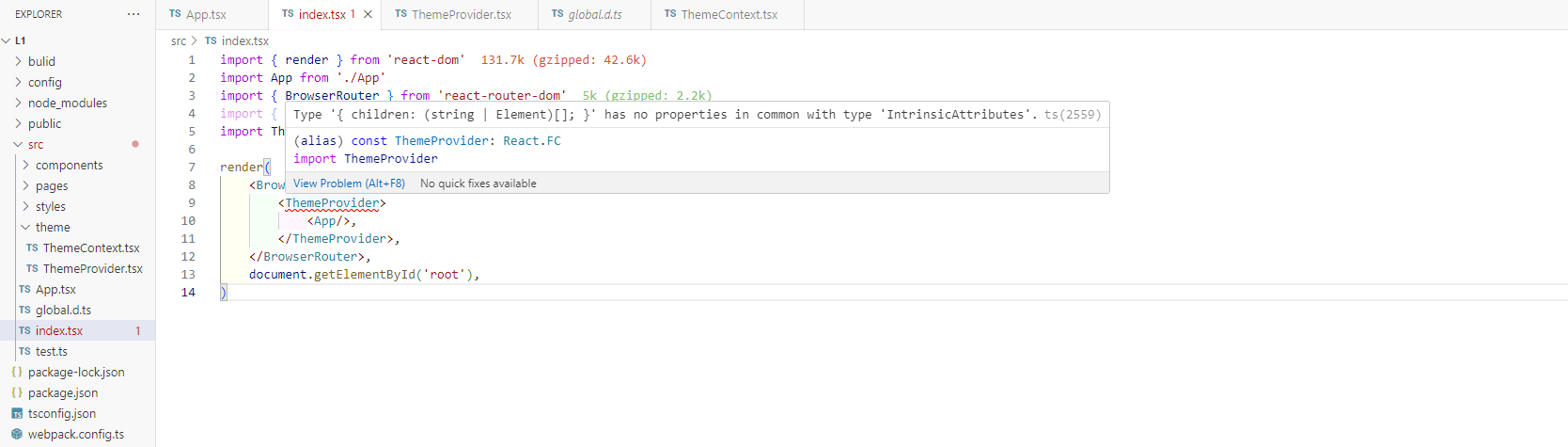
Ошибка при попытке обернуть компонент React может возникать по нескольким причинам:
1. Неверное использование компонента: Возможно, вы пытаетесь обернуть компонент внутри другого компонента без использования props.children. Это может вызвать ошибку, поскольку компонент ожидает наличие дочерних компонентов.
2. Неправильное использование JSX: JSX требует, чтобы каждый компонент имел ровно один корневой элемент. Если вы попытаетесь обернуть компонент в парные теги без обертывающего элемента, это приведет к ошибке.
3. Неправильное наследование: Если компонент, в который вы пытаетесь обернуть другой компонент, не правильно расширяет базовый класс React.Component, это также может вызывать ошибку.
Чтобы исправить ошибку при обертывании компонента, убедитесь, что вы правильно используете компоненты и JSX, а также что все классы компонентов правильно наследуют React.Component.