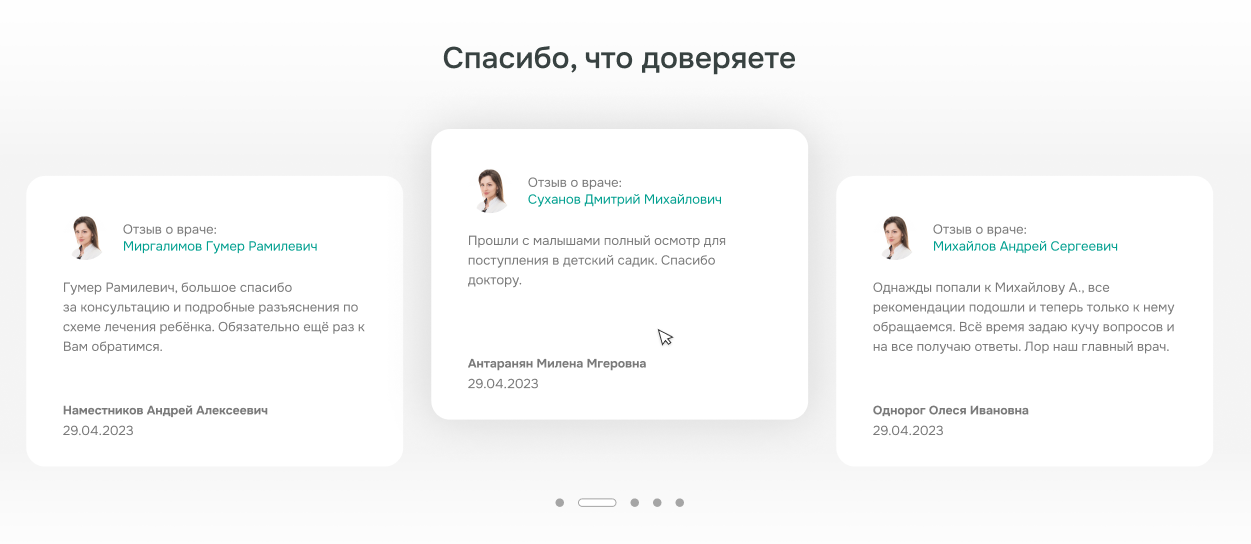
Чтобы добавить тень к каждому второму элементу в блоке "Спасибо что доверяете" и сделать их выше остальных блоков, можно использовать псевдоэлемент :nth-child. Вот пример применения этого подхода:
HTML:
```html
<div class="container">
<div class="item">Элемент 1</div>
<div class="item">Элемент 2</div>
<div class="item">Элемент 3</div>
<div class="item">Элемент 4</div>
<div class="item">Элемент 5</div>
<div class="item">Элемент 6</div>
</div>
```
CSS:
```css
.container {
display: flex;
flex-wrap: wrap;
}
.item {
width: 200px;
height: 200px;
margin: 10px;
background-color: gray;
box-shadow: 0px 0px 54px 0px #00000021;
}
.item:nth-child(2n) {
z-index: 1; /* чтобы элементы были выше остальных блоков */
}
```
Таким образом, каждый второй элемент в блоке "Спасибо что доверяете" будет иметь тень и находиться выше остальных блоков благодаря настройке z-index.
Относительно слайдера, в блоке "Спасибо, что доверяете", его внешний вид может иметь множество вариаций. Здесь предлагается использовать Swiper.js, популярную библиотеку для создания слайдеров. Вот пример использования этой библиотеки:
HTML:
```html
<div class="slider">
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide">Слайд 1</div>
<div class="swiper-slide">Слайд 2</div>
<div class="swiper-slide">Слайд 3</div>
</div>
</div>
</div>
```
CSS:
```css
.slider {
width: 400px;
height: 300px;
overflow: hidden;
}
.swiper-slide {
width: 100%;
height: 100%;
background-color: gray;
}
```
JavaScript:
```javascript
var swiper = new Swiper('.swiper-container', {
autoplay: true, // автовоспроизведение слайдов
});
```
Приведенный код создает слайдер с помощью Swiper.js, где каждый слайд представлен блоком с классом "swiper-slide". Вы можете внести изменения внешнего вида слайдера, настроить его параметры и добавить дополнительные функциональности, исследовав документацию Swiper.js.