Как изменить цветовую схему для gist и добавить кнопку копирования?



- 29 августа 2023 г. 20:06
Для изменения цветовой схемы и добавления кнопки копирования в блоки кода на просмотрщике Gist на сайте WordPress, вам потребуется выполнить следующие шаги:
Шаг 1: Установите плагин SyntaxHighlighter Evolved
- Зайдите в административный раздел WordPress и перейдите в раздел "Плагины".
- Нажмите на кнопку "Добавить новый".
- Введите "SyntaxHighlighter Evolved" в поле поиска.
- Найдите плагин "SyntaxHighlighter Evolved" и нажмите на кнопку "Установить сейчас".
- После установки активируйте плагин.
Шаг 2: Добавьте ваш код Gist в пост или страницу WordPress
- Создайте или откройте пост или страницу, на которой вы хотите разместить Gist.
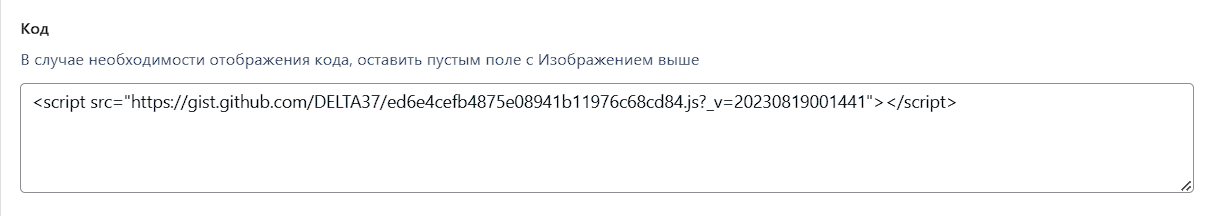
- Вставьте ссылку gist, которую можно получить нажав на кнопку "Embed" (Встроить) на gist.github.com. Пример: `https://gist.github.com/имя_пользователя/номер_кода`.
- WordPress автоматически преобразует эту ссылку в предпросмотр gist внутри вашего контента.
Шаг 3: Настройте тему и добавьте кнопку копирования
- Откройте файл functions.php вашей темы WordPress.
- Вставьте следующий код в конец файла и сохраните его:
```php
add_action('wp_enqueue_scripts', 'custom_syntaxhighlighter_styles');
function custom_syntaxhighlighter_styles() {
wp_enqueue_style('custom-syntaxhighlighter-style', 'https://yourdomain.com/custom-syntaxhighlighter.css');
}
```
- Создайте файл custom-syntaxhighlighter.css на вашем сервере (например, в корневой директории вашего сайта) и добавьте в него свой пользовательский CSS для темной цветовой схемы. Не забудьте заменить `https://yourdomain.com/custom-syntaxhighlighter.css` на фактический путь к вашему файлу CSS.
- Вставьте следующий код в файл custom-syntaxhighlighter.css:
```css
.syntaxhighlighter, .syntaxhighlighter .line {
background-color: #111;
color: #fff;
}
```
- Сохраните файл CSS.
Теперь у вас должна быть настроена темная цветовая схема для блоков кода. Однако, плагин SyntaxHighlighter Evolved не предоставляет встроенной функциональности для добавления кнопки копирования. Но вы можете воспользоваться другим плагином WordPress, который предоставляет такую функциональность, например "Clipboard.js".
Помимо этого, помните, что вставка gist на WordPress отображает только предпросмотр кода. Пользователи должны щелкнуть на него, чтобы увидеть полный код на gist.github.com.
How to add a "Copy" button to code blocks:
1. Create a file called "code-block-buttons.js" under "static/js" in your Docusaurus project.
2. Add the following code to the file:
```javascript
window.addEventListener('load', function() {
function button(label, ariaLabel, icon, className) {
const btn = document.createElement('button');
btn.classList.add('btnIcon', className);
btn.setAttribute('type', 'button');
btn.setAttribute('aria-label', ariaLabel);
btn.innerHTML =
'' +
icon +
'' +
label +
'' +
'';
return btn;
}
function addButtons(codeBlockSelector, btn) {
document.querySelectorAll(codeBlockSelector).forEach(function(code) {
code.parentNode.appendChild(btn.cloneNode(true));
});
}
const copyIcon =
'';
addButtons(
'.hljs',
button('Copy', 'Copy code to clipboard', copyIcon, 'btnClipboard'),
);
const clipboard = new ClipboardJS('.btnClipboard', {
target: function(trigger) {
return trigger.parentNode.querySelector('code');
},
});
clipboard.on('success', function(event) {
event.clearSelection();
const textEl = event.trigger.querySelector('.btnIcon__label');
textEl.textContent = 'Copied';
setTimeout(function() {
textEl.textContent = 'Copy';
}, 2000);
});
});
```
3. Create a file called "code-block-buttons.css" under "static/css" and add the following code:
```css
/* "Copy" code block button */
pre {
position: relative;
}
pre .btnIcon {
position: absolute;
top: 4px;
z-index: 2;
cursor: pointer;
border: 1px solid transparent;
padding: 0;
color: #fff;
background-color: transparent;
height: 30px;
transition: all .25s ease-out;
}
pre .btnIcon:hover {
text-decoration: none;
}
.btnIcon__body {
align-items: center;
display: flex;
}
.btnIcon svg {
fill: currentColor;
margin-right: .4em;
}
.btnIcon__label {
font-size: 11px;
}
.btnClipboard {
right: 10px;
}
```
4. In your "siteConfig.js" file, add the following code:
```javascript
scripts: [
'https://buttons.github.io/buttons.js',
'https://cdnjs.cloudflare.com/ajax/libs/clipboard.js/2.0.0/clipboard.min.js',
'/js/code-block-buttons.js',
],
stylesheets: ['/css/code-block-buttons.css']
```
After following these steps, a "Copy" button should appear at the upper right corner of every fenced code block.