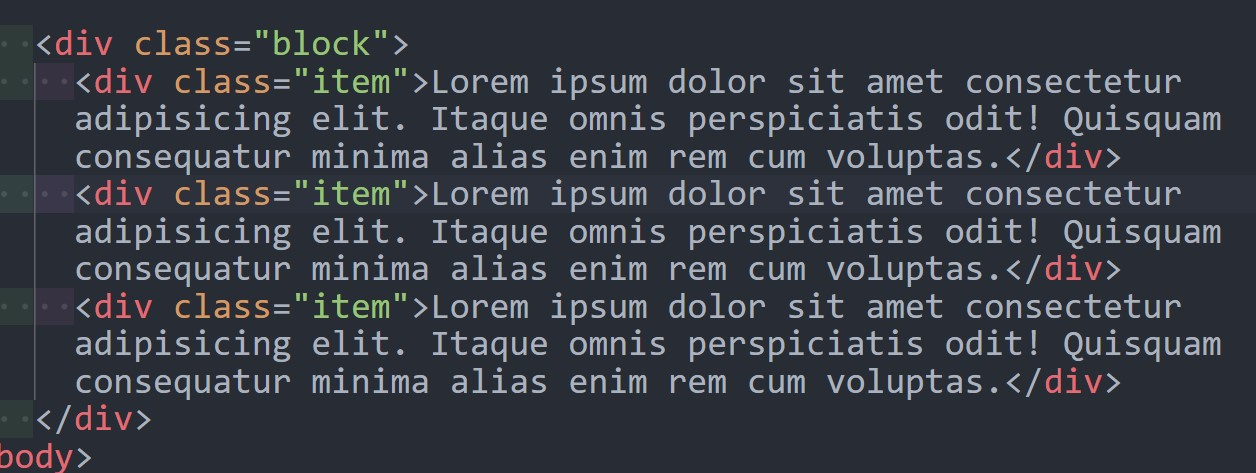
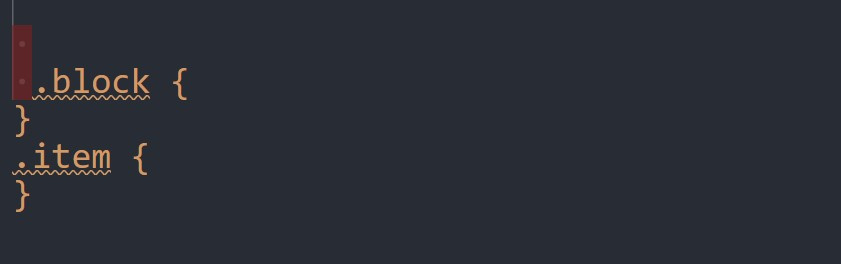
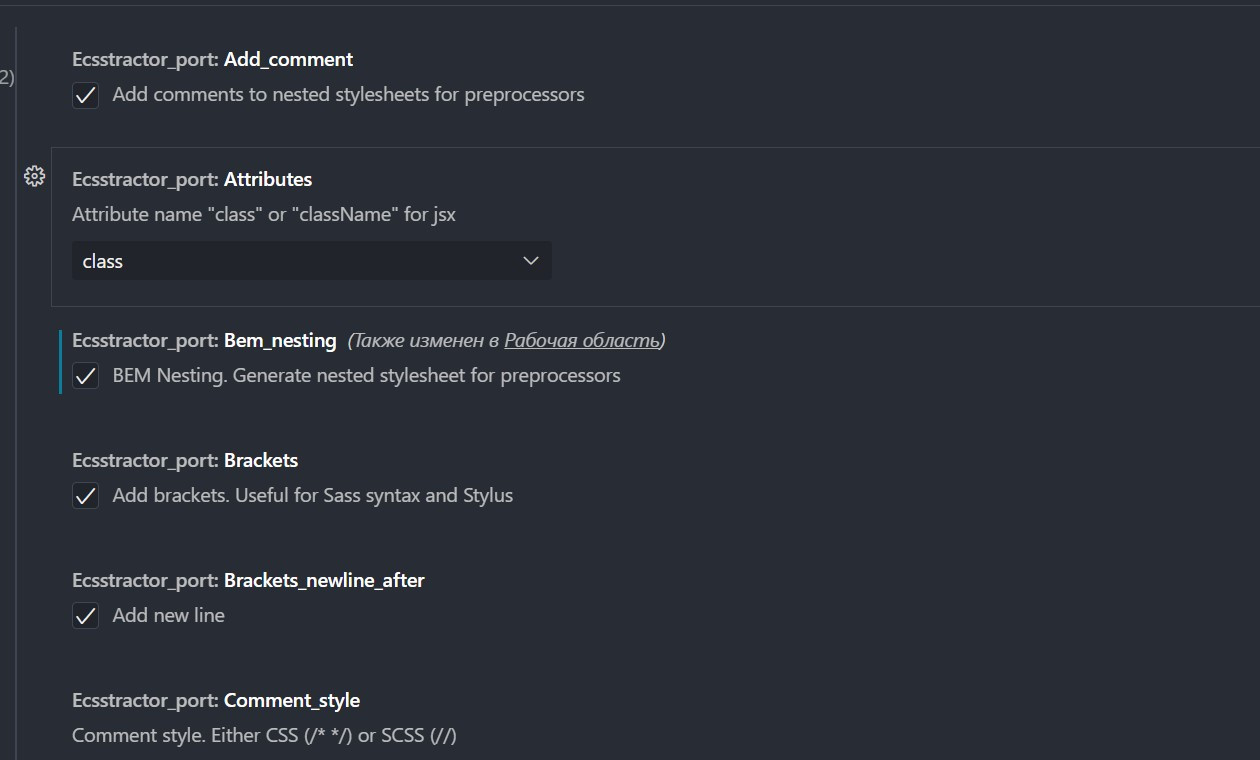
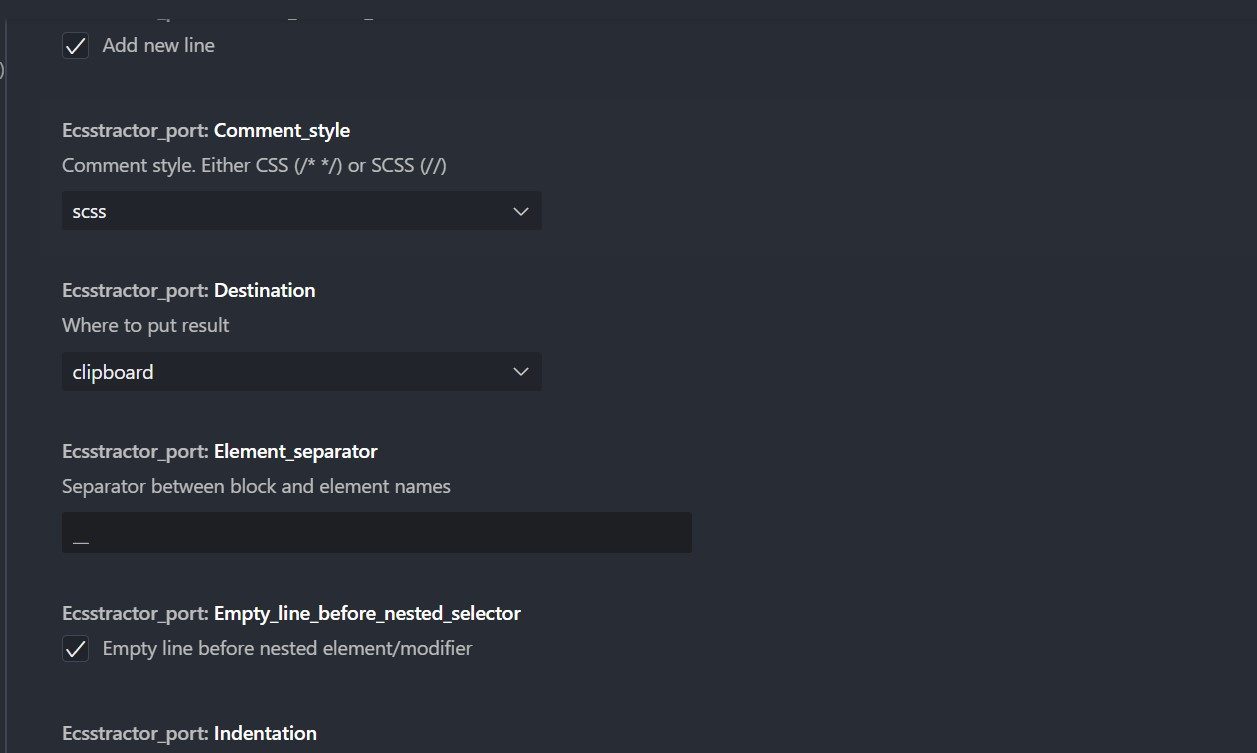
Проблема, с которой вы сталкиваетесь, вызвана особенностями работы плагина eCSStractor. Он предназначен для извлечения классов из HTML и генерации соответствующей структуры CSS, но не сохраняет иерархию элементов внутри структуры CSS.
То есть, плагин создает классы для элементов, но не создает вложенные классы на основе их иерархии в HTML. Это может быть неудобно, если вы ожидаете создание вложенных классов автоматически.
Для решения этой ситуации вам придется самостоятельно создать вложенные классы в файле .scss, основываясь на иерархии элементов в HTML. В вашем случае, код SCSS должен выглядеть следующим образом:
```scss
.container {
header {
// стили для header
h1 {
// стили для h1 внутри header
}
}
main {
// стили для main
p {
// стили для p внутри main
}
}
footer {
// стили для footer
p {
// стили для p внутри footer
}
}
}
```
Таким образом, вы вручную создаете вложенность, указывая стили для каждого элемента внутри его родителя.
Надеюсь, это поможет вам решить проблему! Если у вас возникнут дополнительные вопросы, пожалуйста, дайте мне знать.