Как извлечь токен из заголовков ответа с использованием JavaScript?


- 28 августа 2023 г. 7:46
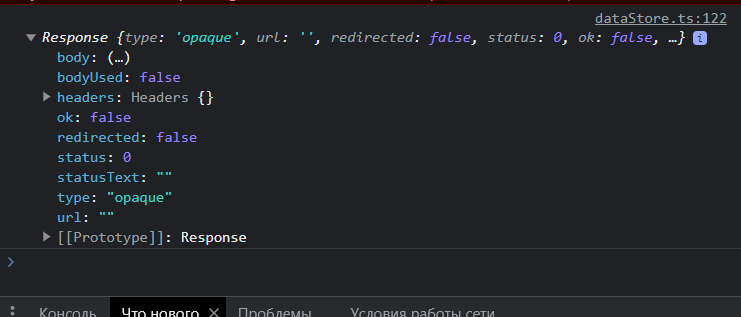
Проблема возникает из-за того, что при использовании параметра `mode: 'no-cors'` браузер не позволяет доступ к заголовкам ответа. Вместо этого, вы можете получить заголовки ответа, используя метод `headers.get()` после того, как ответ будет получен:
```javascript
const res = await fetch('https://online.mosgortur.dev:7000/TourSearchOwin/Token', {
method: "POST",
mode: 'no-cors',
headers: {
'Content-Type': 'application/x-www-form-urlencoded'
},
body: new URLSearchParams(obj)
})
// Получаем токен из заголовков ответа
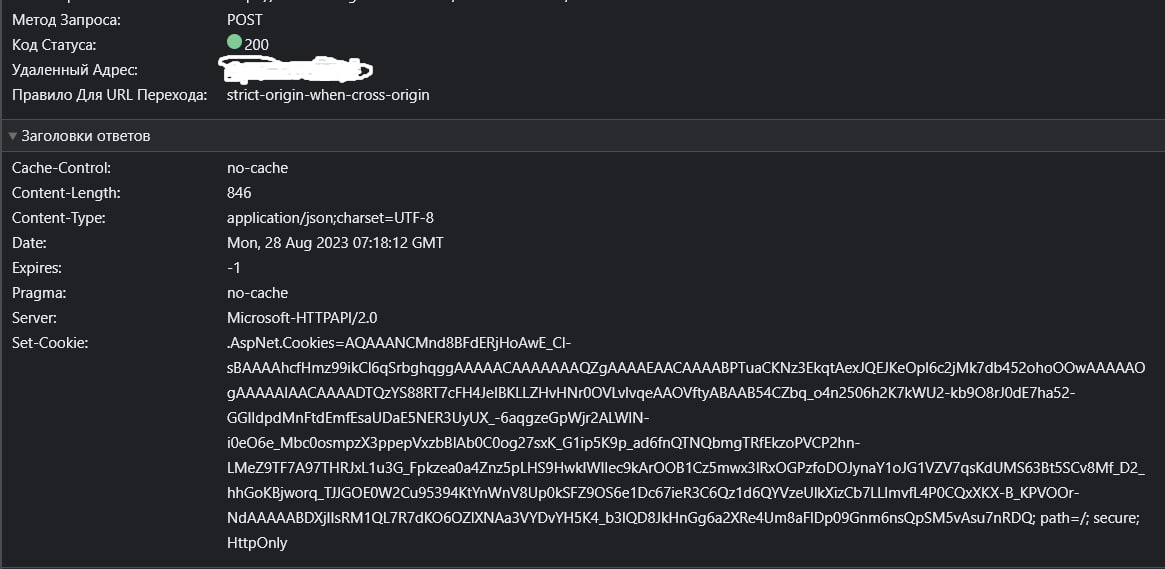
const tokenHeader = res.headers.get('Token');
console.log(tokenHeader);
```
Обратите внимание, что в некоторых случаях сервер может не отправлять заголовок `Access-Control-Expose-Headers`, что может привести к тому, что браузер не разрешит доступ к заголовкам ответа, даже при использовании `mode: 'no-cors'`. В этом случае, вам необходимо обновить настройки сервера для добавления этого заголовка в ответ.
Запросы между разными доменами могут вызвать некоторые проблемы. Если вы не отключили CORS на стороне клиента, то браузер будет блокировать получение ответа из-за политики безопасности Same-Origin Policy. Если вы отключили CORS на стороне клиента с помощью режима 'no-cors', то запрос будет успешно отправлен, но доступ к ответу будет ограничен. Вы сможете получить только заголовки ответа и статус, но не сможете получить доступ к содержимому ответа. Поэтому, в вашем случае, вы сможете получить только заголовки ответа с помощью res.headers, но содержимое ответа (токен) будет недоступно. Чтобы решить эту проблему, нужно разрешить CORS запросы на стороне сервера для конкретного маршрута (url/Token). Таким образом, вы сможете получить доступ к ответу в соответствии с политикой безопасности браузера.