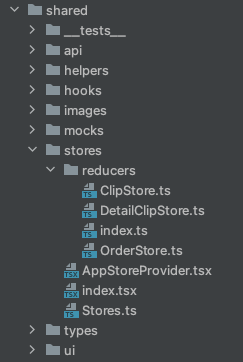
В архитектуре FSD (Full Stack Development) можно разместить хранилище (store) в любом удобном месте в зависимости от ваших потребностей и предпочтений. Обычно хранилище размещают в папке "stores" или "redux" в корне проекта, чтобы он был доступен из любого места в проекте.
Что касается использования MobX и Redux вместе, обычно для каждой библиотеки создается отдельное хранилище. Если вы используете и MobX, и Redux, вам возможно потребуется хранить оба хранилища.
В отношении вашей проблемы с файлом useAppStore.ts, вам не обязательно переносить его в папку "shared". Можно оставить его в текущей папке и использовать относительный путь для импорта Context из AppStoreProvider.tsx:
```typescript
import { useContext } from "react";
import { Context } from "./AppStoreProvider.tsx";
export const useAppStore = () => {
const store = useContext(Context);
if (!store) throw Error("Ошибка подключения store");
return store;
};
```
Таким образом, вы избежите нарушения архитектурных принципов. Можете оставить папку "stores" в папке "shared" и импортировать store из "../stores/Stores.ts" в AppStoreProvider.tsx.
Если вы все еще сталкиваетесь с проблемами зависимостей в вашем коде, рекомендуется провести анализ вашей архитектуры и определить, в чем именно проблема. Возможно, вам понадобится пересмотреть структуру вашего проекта или использование MobX и Redux вместе.