Для того чтобы скопировать блок с тарифами с одного сайта и вставить его на другой сайт вместе с примененным CSS и функциональностью, вам понадобятся некоторые технические навыки и инструменты.
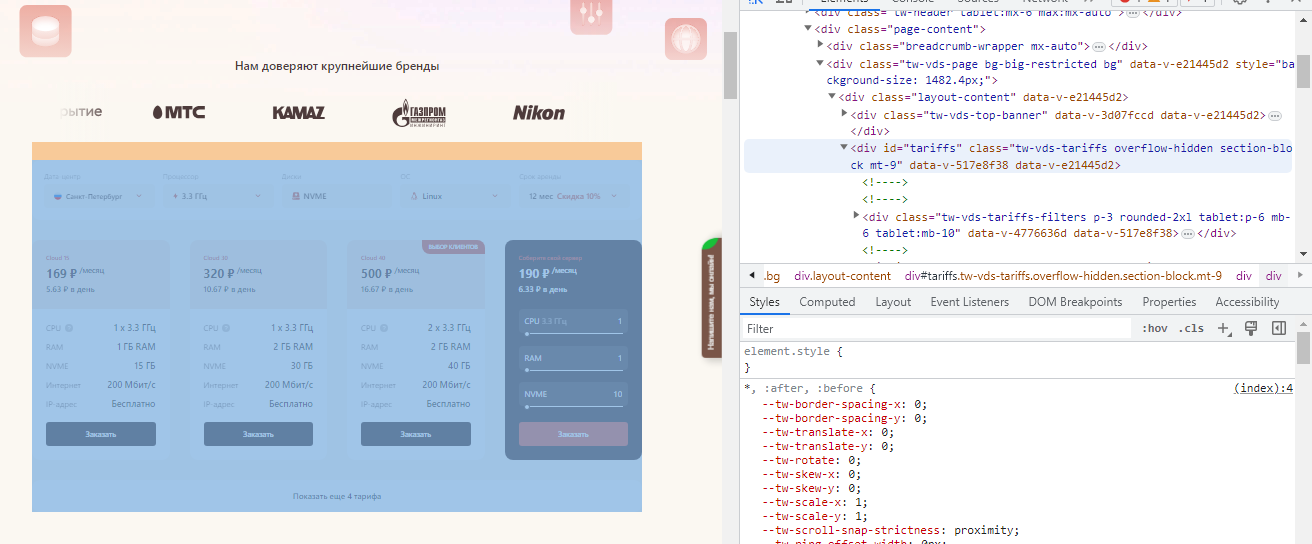
1. Откройте исходный код страницы с блоком тарифов на исходном сайте. Нажмите правой кнопкой мыши на блоке и выберите "Просмотр кода элемента" или "Исследовать элемент".
2. В открывшемся окне инструментов разработчика найдите код CSS, относящийся к блоку тарифов. Скопируйте этот код.
3. Скопируйте HTML-код блока тарифов с помощью правой кнопки мыши и выбора "Скопировать" или используя соответствующие команды в инструментах разработчика.
4. Создайте новую HTML-страницу на вашем сайте, куда вы хотите вставить блок с тарифами. Вставьте скопированный HTML-код внутрь соответствующих тегов на новой странице.
5. Вставьте скопированный CSS-код в ваш файл стилей CSS на новой странице или добавьте его внутрь тега <style>.
6. Если блок с тарифами использует JavaScript или другие скрипты для функциональности, вам нужно будет скопировать и соответствующий код JavaScript и вставить его на новую страницу. Убедитесь, что все необходимые библиотеки и зависимости также перенесены.
7. После вставки кода сохраните страницу и протестируйте, чтобы убедиться, что блок с тарифами работает как ожидается на новом сайте.
Важно отметить, что копирование и использование кода с другого сайта в некоторых случаях может нарушать авторские права или лицензионные условия. Убедитесь, что у вас есть разрешение на использование блока с тарифами или что он доступен для использования в свободном доступе.