Как определяется значение max-width в гибком контейнере CSS, когда один из его дочерних элементов имеет свойство flex-grow равное 1?

- 23 августа 2023 г. 8:26
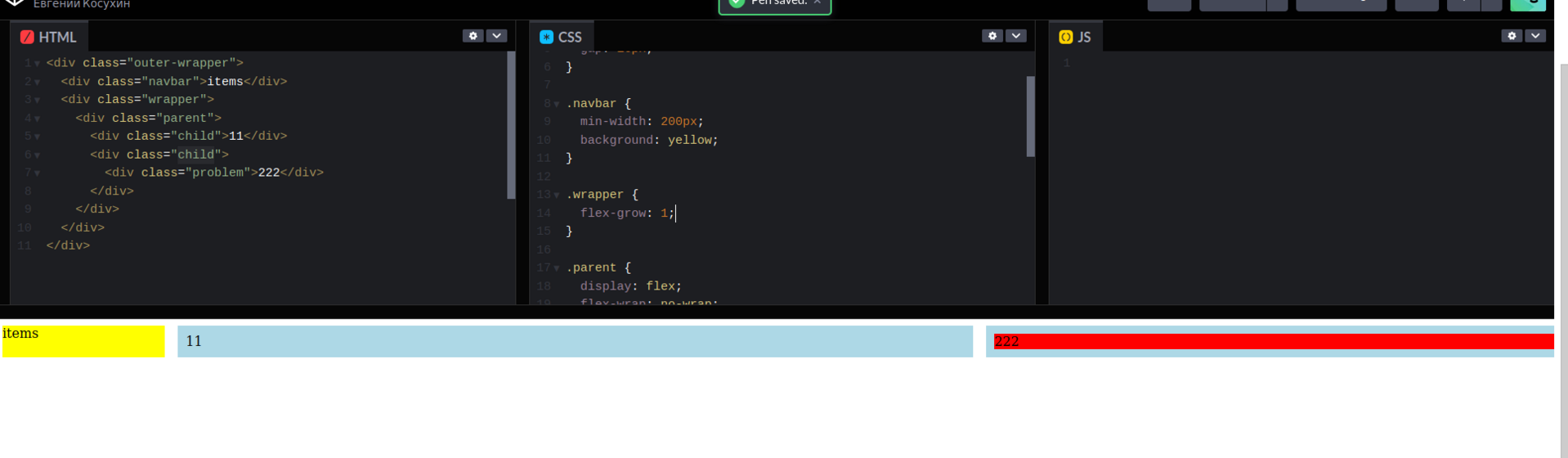
Да, ты правильно понял мою проблему. Я хочу, чтобы значение `max-width` для элемента `wrapper` автоматически рассчитывалось, исходя из ширины `outer-wrapper`, и при этом учтено влияние свойства `flex-grow` для элемента `child`. Можешь ли ты помочь мне с этим?
.wrapper минимальная ширина равна 0.