Как настроить и использовать TypeScript в шаблоне Vue 2?



- 22 августа 2023 г. 13:58
Да, вы можете использовать TypeScript в шаблонах Vue 2 SFC. Ошибка, с которой вы сталкиваетесь, связана с отсутствием инициализации свойства `message` в вашем компоненте.
Вы можете исправить эту ошибку, добавив инициализацию свойства `message` в переменной `data` вашего компонента.
```html
<template>
<div class="my-component">
<p>{{ message }}</p>
</div>
</template>
<script lang="ts">
import { Vue, Component } from 'vue-property-decorator';
@Component
export default class MyComponent extends Vue {
private message: string = 'Hello world!';
// Добавьте этот блок кода
private data() {
return {
message: this.message
};
}
}
</script>
```
Путем добавления этого блока кода, вы будете определять, что свойство `message` имеет исходное значение `'Hello world!'`.
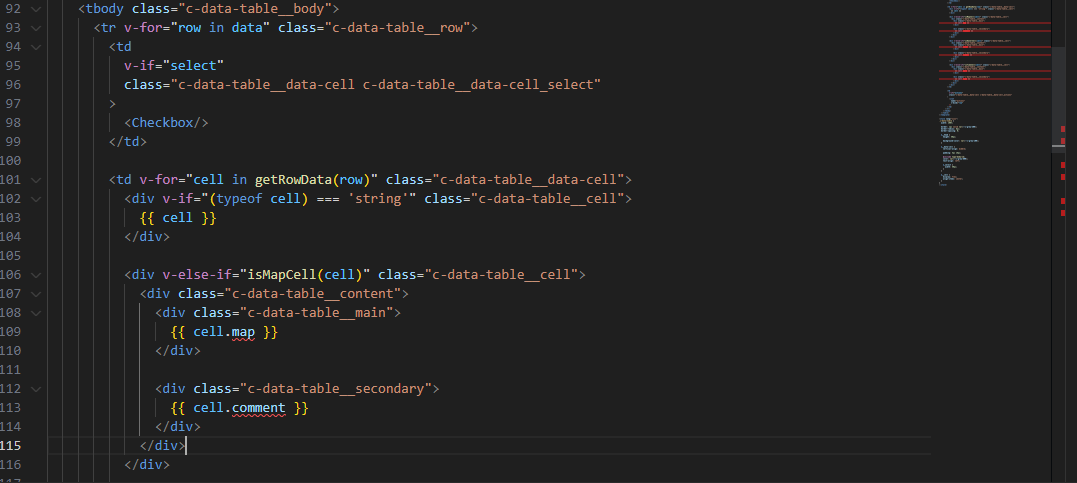
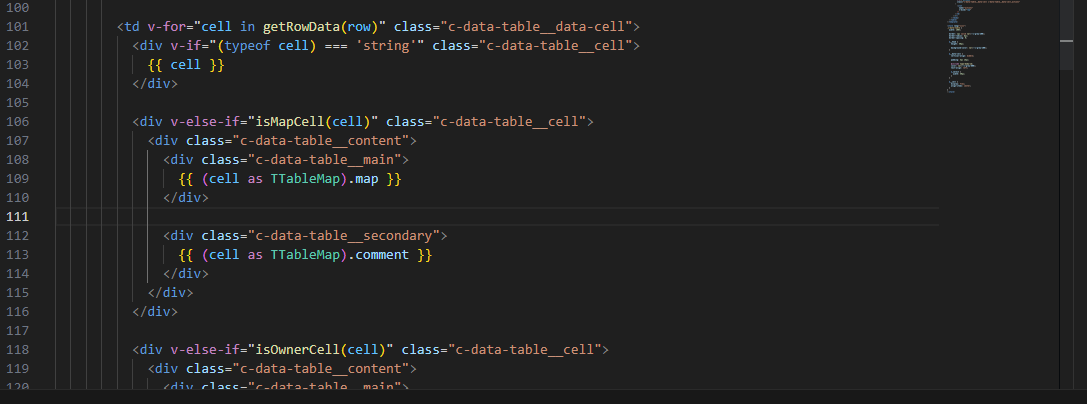
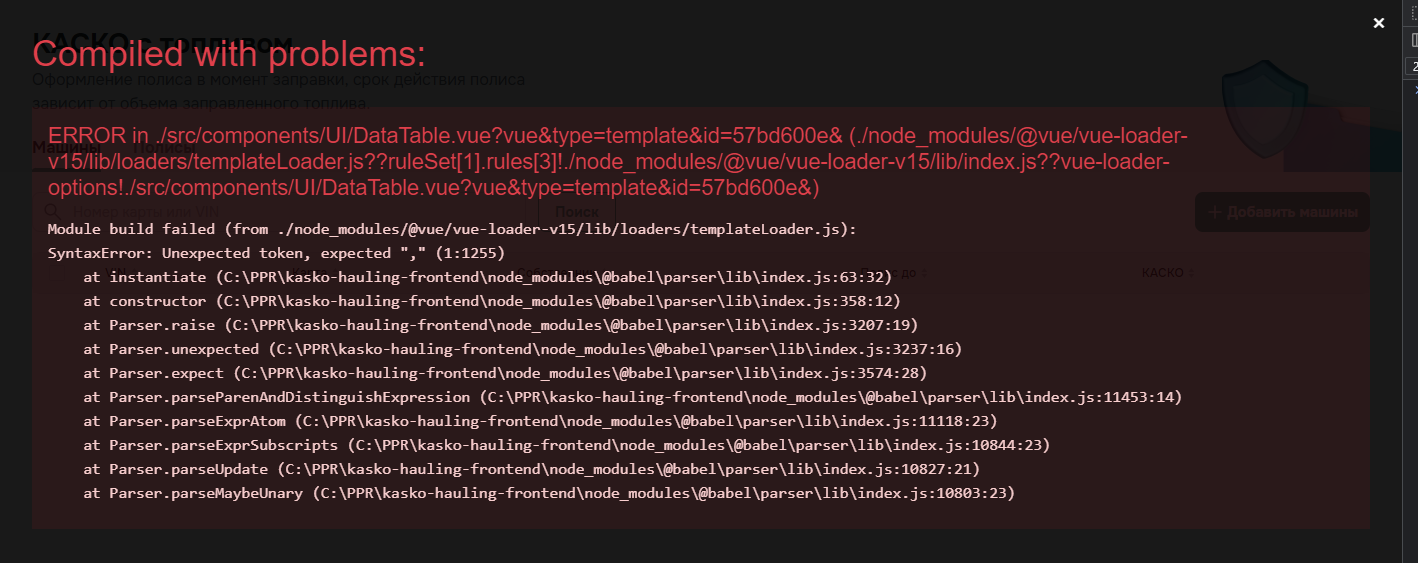
Vue 2 не позволяет вставлять произвольный код в шаблоны, так как компиляция кода происходит отдельно от системы сборки. В Vue 3 есть возможность подключать собственные обработчики, но я не продолжал исследовать этот путь из-за его появления. Ты также можешь исследовать его и решить, что делать.:)В любом случае, использование типизации в шаблоне не рекомендуется. Лучше исправь типы, и все будет хорошо. Но если ты решишь сделать это в IDE, будь готов, что это будет сложно. Также плохая практика использовать методы или функции в шаблоне. Вместо этого лучше подготовь все данные в вычисляемых свойствах и передавай в шаблон только чистые данные. Если это кажется сложным, то возможно, вы неправильно используете Vue. Разбейте все на минимальные компоненты (даже в 5 строк), и разберитесь с ними отдельно. В итоге все станет проще и удобнее. И, пожалуйста, не переходи на JSX, потому что следующие разработчики могут ненавидеть тебя.:)