Каким образом можно использовать JavaScript для изменения свойств одного элемента при наведении на другой?

- 18 августа 2023 г. 20:05
Для изменения свойств одного элемента при наведении на другой в JavaScript можно использовать события "mouseenter" и "mouseleave".
Пример кода:
HTML:
```html
<button id="myButton">Наведите курсор</button>
<div id="myBlock"></div>
```
CSS:
```css
#myBlock {
width: 100px;
height: 100px;
background-color: red;
}
#myBlock.hover {
background-color: blue;
}
```
JavaScript:
```javascript
var button = document.getElementById("myButton");
var block = document.getElementById("myBlock");
button.addEventListener("mouseenter", function() {
block.classList.add("hover");
});
button.addEventListener("mouseleave", function() {
block.classList.remove("hover");
});
```
В данном примере, при наведении курсора на кнопку "myButton", добавляется класс "hover" к блоку "myBlock", что приводит к изменению его свойств и смене цвета фона на синий. При убирании курсора с кнопки, класс "hover" удаляется и блок возвращается к исходному состоянию.

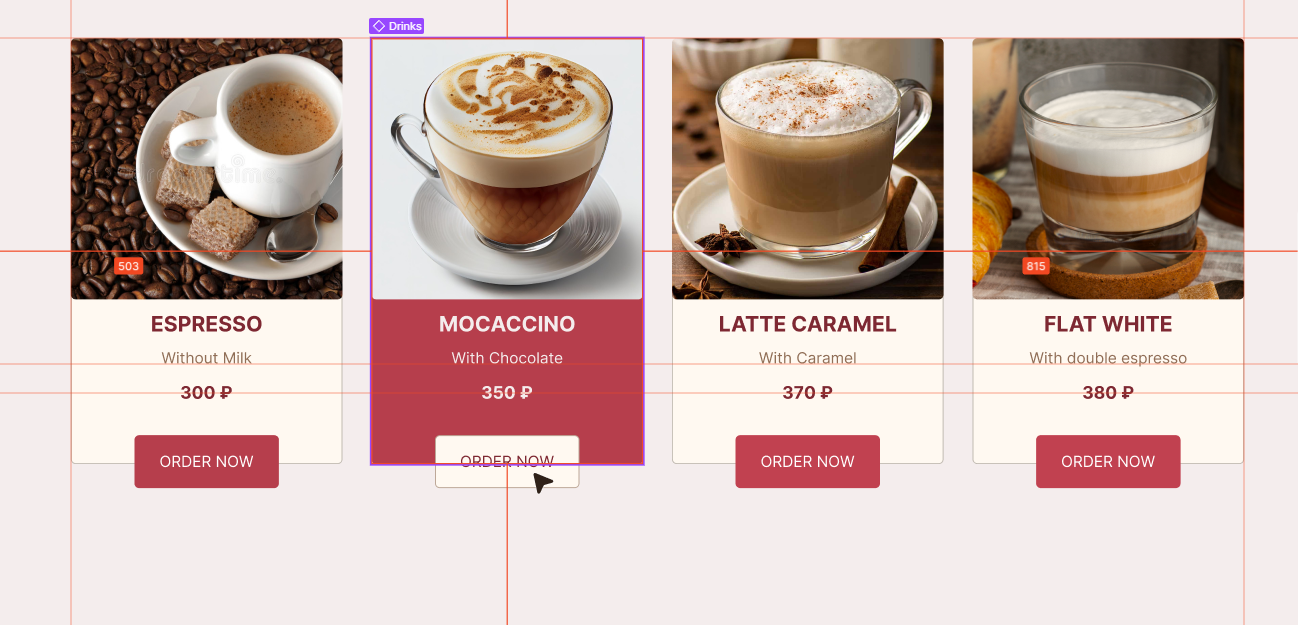
ESPRESSO
Without Milk
300 ₽
Использовать событие mouseover
Добавить в CSS следующий код:
.card__btn:hover ~ .card__body {
background-color: white;
} Это позволит при наведении на кнопку изменять цвет фона карточки товара без использования JavaScript.