Если вы получаете ошибку после установки webpack и webpack-cli, то следует проверить несколько вещей:
1. Убедитесь, что вы установили версию webpack, совместимую с webpack-cli. Проверьте совместимость версий в документации webpack.
2. Проверьте, что у вас установлена поддержка синтаксиса ES6 (ECMAScript 2015) в вашем проекте. Для этого можно использовать Babel, который позволяет компилировать новый синтаксис JavaScript в более старый, поддерживаемый браузерами.
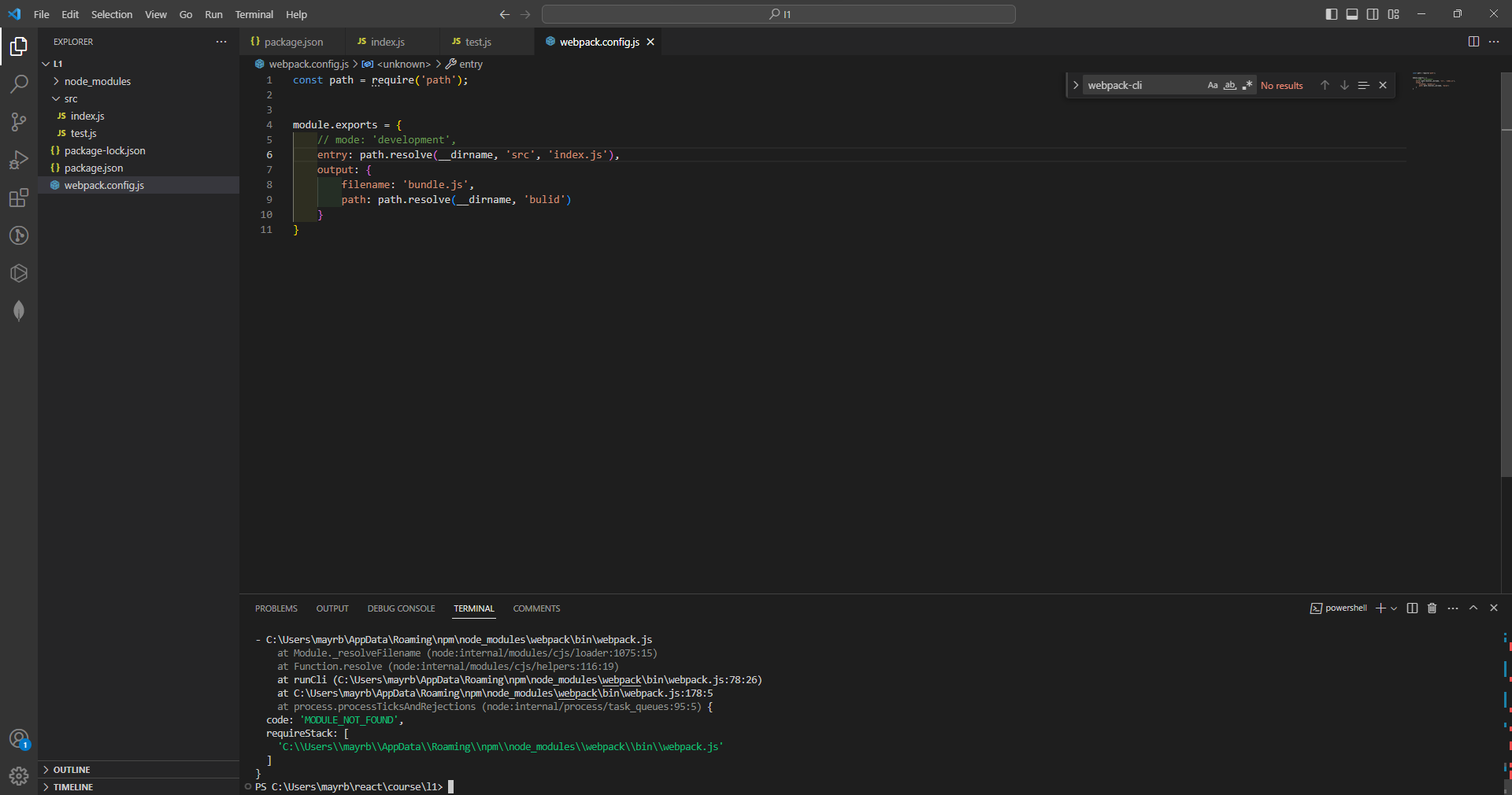
3. Убедитесь, что у вас есть правильная конфигурация webpack. Создайте файл webpack.config.js в корне вашего проекта и убедитесь, что все настройки webpack указаны правильно.
4. Убедитесь, что все необходимые зависимости установлены в вашем проекте. Проверьте package.json файл на наличие нужных зависимостей и их версий.
Если вы продолжаете получать ошибку после выполнения вышеуказанных действий, пожалуйста, предоставьте более подробную информацию о вашей ошибке, чтобы мы могли помочь вам.