Для комментариев в древовидной структуре, линии следует рисовать следующим образом:
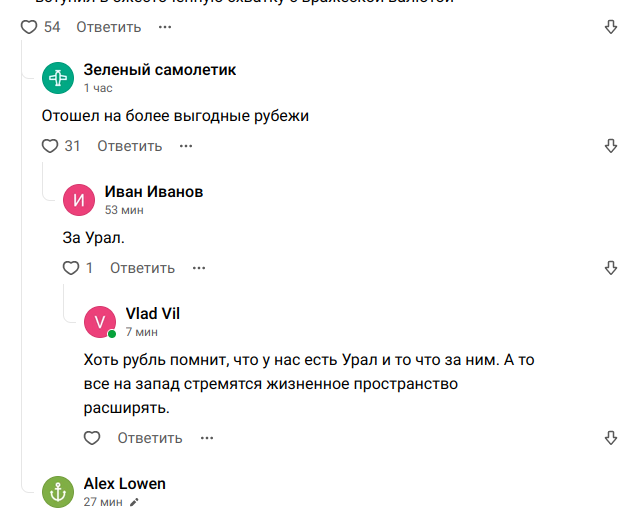
1. Каждый комментарий представлен отдельным блоком или узлом, который содержит текст комментария и информацию о пользователе.
2. Для связывания комментариев между собой и указания их иерархической структуры, линию или стрелку следует проводить от родительского комментария к дочернему комментарию.
3. Если комментарий имеет несколько дочерних комментариев, линию можно провести от родительского комментария к каждому из дочерних комментариев, чтобы показать, что они все являются дочерними комментариями этого родительского комментария.
4. В случае, когда один из комментариев имеет несколько родительских комментариев, линии можно провести от каждого родительского комментария к этому комментарию с использованием отдельных стрелок или линий.
При использовании контроллера представления (VC):
1. Модель должна содержать информацию о комментариях и их связях друг с другом.
2. Представление должно отображать комментарии в соответствии с иерархической структурой, а также отображать соответствующие линии или стрелки для связанных комментариев.
3. Контроллер должен управлять отображением и обновлением представления в соответствии с изменениями в модели данных.
Пример кода не требуется, так как логика отображения линий и связей в древовидной структуре может различаться в зависимости от используемой технологии и фреймворка.